联系官方销售客服
QQ1835022299
028-61286886
分享经验
版主:论坛审计组
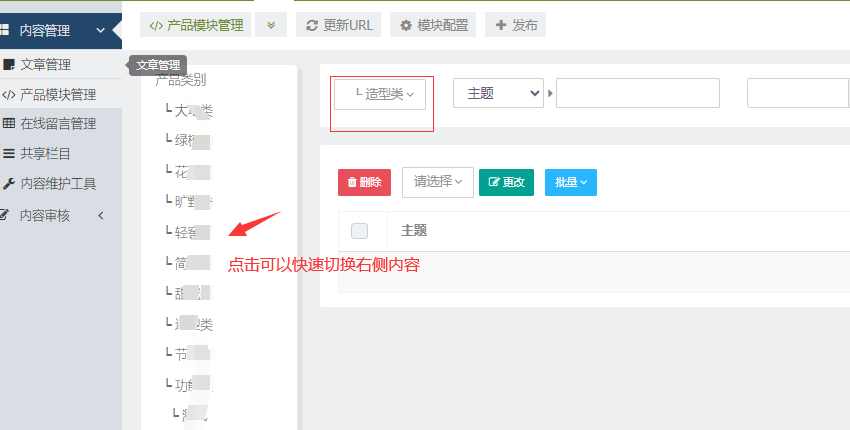
共享模块栏目内容快捷操作菜单,同模块栏目快速切换,仅供参考!
写了一个共享栏目模块内容管理的快捷操作界面,有需要的可以参考,注意是共享模块,独立模块没测试,仅供参考,注意版本!!

覆写模板参考文档:自定义模块后台模板文件,模板文件,PHP开源CMS系统帮助文档 (xunruicms.com)
| /dayrui/App/Demo/Views/share_list.html demo表示共享模块目录,具体仔细阅读文档 |
{template "header.html"}
{template "api_list_date_search.html"}
<script type="text/javascript">
function dr_module_delete() {
var url = '{dr_url(APP_DIR.'/home/del')}&is_iframe=1';
if (is_mobile_cms == 1) {
width = height = '90%';
}
var data = $("#myform").serialize();
// 判断是否有选中数据
var params = data.split('&');
var dataObj = {};
for (var i = 0; i < params.length; i++) {
var pair = params[i].split('=');
dataObj[decodeURIComponent(pair[0])] = decodeURIComponent(pair[1]);
}
if (!'ids[]' in dataObj || dataObj['ids[]'] === null || dataObj['ids[]'] === undefined) {
dr_tips(0, '{dr_lang('没有选择内容')}');
return;
}
layer.open({
type: 2,
title: '{dr_lang('删除确认')}',
shadeClose: true,
shade: 0,
area: [{php echo \Phpcmf\Service::IS_PC_USER() ? '\'50%\', \'60%\'' : '"95%", "90%"'}],
btn: [lang['ok']],
yes: function(index, layero){
var body = layer.getChildFrame('body', index);
$(body).find('.form-group').removeClass('has-error');
// 延迟加载
var loading = layer.load(2, {
shade: [0.3,'#fff'], //0.1透明度的白色背景
time: 5000
});
$.ajax({type: "POST",dataType:"json", url: url, data: $(body).find('#myform').serialize(),
success: function(json) {
layer.close(loading);
if (json.code == 1) {
layer.close(index);
$('#mytable').bootstrapTable('refresh');
} else {
$(body).find('#dr_row_'+json.data.field).addClass('has-error');
}
dr_tips(json.code, json.msg);
return false;
},
error: function(HttpRequest, ajaxOptions, thrownError) {
dr_ajax_alert_error(HttpRequest, this, thrownError);;
}
});
return false;
},
success: function(layero, index){
// 主要用于后台权限验证
dr_iframe_error(layer, index, 1);
},
content: url+'&'+data
});
}
function dr_scjt() {
$.ajax({
type: "POST",
dataType: "json",
url: "{dr_url($uriprefix.'/scjt_edit')}",
data: $("#myform").serialize(),
success: function(json) {
if (json.code == 1) {
dr_bfb('{dr_lang('生成内容')}', '', json.msg);
} else {
dr_cmf_tips(json.code, json.msg);
}
},
error: function(HttpRequest, ajaxOptions, thrownError) {
dr_ajax_alert_error(HttpRequest, this, thrownError);
}
});
}
</script>
<style>
.d-flex{display: flex}
.justify-content-between{
justify-content: space-between;
}
.category-list{
width: 200px;
}
.content-info{
flex:1;
}
</style>
<div class="d-flex justify-content-between">
<?php
$cat_list=\Phpcmf\Service::C()->get_cache('module-'.SITE_ID.'-'.$module['dirname'], 'category');
?>
{if $cat_list}
<div class="category-list">
<div class="">
<ul class="dropdown-menu inner" style="position: relative;display:block;">
{loop $cat_list $t}
{if $t.child}
<li data-id="{$t.id}"><a href="javascript:;"><span class="text">{if $t.pid!=0} └ {/if}{$t.name}</span></a></li>
{else}
<li data-id="{$t.id}"><a href="javascript:;"><span class="text">{if $t.pid!=$t.topid} {/if} └ {$t.name}</span></a></li>
{/if}
{/loop}
</ul>
</div>
</div>
{/if}
<div class="content-info">
<div class="note note-danger" {if !isset($get.submit) && !$is_show_search_bar}style="display: none"{/if} id="table-search-tool">
<div class="row table-search-tool">
<form action="{SELF}" method="get">
{dr_form_search_hidden($p)}
{if $is_category_show}
<div class="col-md-12 col-sm-12">
<label id="cat-list-select">
{$category_select}
</label>
</div>
{/if}
<div class="col-md-12 col-sm-12">
<label>
<select name="field" class="form-control">
<option value="id"> Id </option>
{loop $field $t}
{if dr_is_admin_search_field($t)}
<option value="{$t.fieldname}" {if $param.field==$t.fieldname}selected{/if}>{dr_lang($t.name)}</option>
{/if}
{/loop}
</select>
</label>
<label><i class="fa fa-caret-right"></i></label>
<label><input type="text" class="form-control" placeholder="" value="{$param['keyword']}" name="keyword" /></label>
</div>
<div class="col-md-12 col-sm-12">
<label>
<div class="input-group input-medium date-picker input-daterange" data-date="" data-date-format="yyyy-mm-dd">
<input type="text" class="form-control" value="{$param.date_form}" name="date_form">
<span class="input-group-addon"> {dr_lang('到')} </span>
<input type="text" class="form-control" value="{$param.date_to}" name="date_to">
</div>
</label>
</div>
<div class="col-md-12 col-sm-12">
<label><button id="table-search-tool-submit" type="button" class="btn blue btn-sm " name="submit" > <i class="fa fa-search"></i> {dr_lang('搜索')}</button></label>
<label><button id="table-search-tool-reset" type="reset" class="btn red btn-sm " name="reset" > <i class="fa fa-refresh"></i> {dr_lang('重置')}</button></label>
</div>
</form>
</div>
</div>
<div class="right-card-box">
<div id="toolbar" class="toolbar">
{$mytable.foot_tpl}
</div>
{template "mytable.html"}
</div>
</div>
</div>
{template "footer.html"}
<script>
$(document).ready(function() {
// 检查目标元素是否存在,以增强代码健壮性
if ($('#cat-list-select select[name="catid"]').length && $('#table-search-tool-submit').length) {
// 使用更简洁的箭头函数和on方法进行事件绑定
$('#cat-list-select select[name="catid"]').on('change', () => {
// 在提交表单前,可以添加验证或清理逻辑,这里作为占位示例
// validateAndCleanInput();
try {
// 提交表单。添加try-catch可以捕获并处理在提交过程中可能出现的异常
$("#table-search-tool-submit").click();
} catch (error) {
console.error("表单提交失败:", error);
// 可以添加用户通知逻辑,例如显示错误消息
// showErrorMessage(error);
}
});
} else {
console.warn('目标元素未找到');
// 如果元素不存在,可能需要进一步处理,例如条件加载脚本或通知开发者
}
});
$(".category-list li").click(function(){
$('#cat-list-select select[name="catid"]').val($(this).attr('data-id'));
$("#cat-list-select .filter-option-inner-inner").html($(this).find('a').html());
$("#table-search-tool-submit").click();
})
</script>-
没必要去改系统文件呀,找官方给你开一个口子就行了,让系统识别你的附加代码
-
没改系统文件,就是覆写一下模板