
联系官方销售客服
1835022288
028-61286886
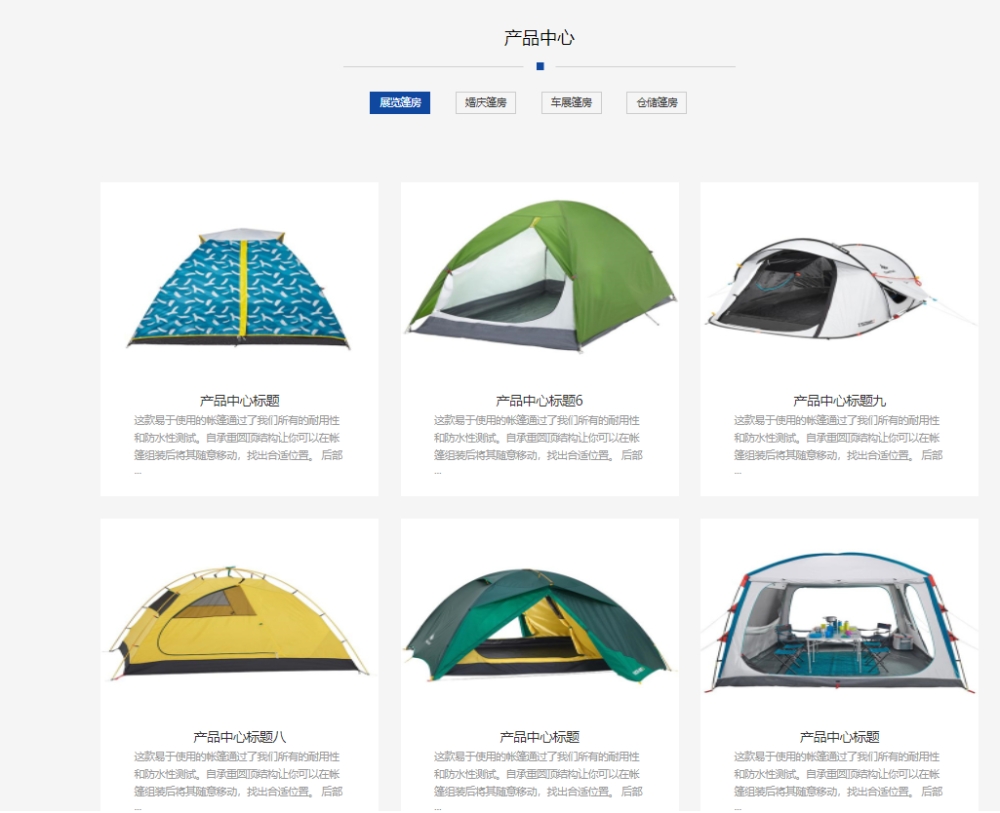
【先调用指定id的全部栏目,再循环栏目下的内容列表】【http://2p9.cn/luodimb/360.html这个网站首页的产品中心部分】

【以下是代码,求助大佬,研究两天了】
<div class="floor_1_main">
<div class="floor_1 w1200 clearfix">
<!--产品展示开始-->
<div class="part2 slideTxtBox">{pboot:sort scode=5}
<div class="title" aos="fade-up" aos-easing="ease" aos-duration="700">
<h3>[sort:name]</h3>
</div>{/pboot:sort}
<!--产品分类开始-->
<div class="hd" aos="fade-up" aos-easing="ease" aos-duration="700" aos-delay="100">
<ul class="pfont clearfix">
{pboot:nav parent=5}
<li><a href="[nav:link]" title="[nav:name]">[nav:name]</a></li>
{/pboot:nav}
</ul>
</div>
<!--产品分类结束-->
<div class="bd" aos="fade-up" aos-easing="ease" aos-duration="700" aos-delay="200">
{pboot:nav parent=5} <!--[nav:name]开始-->
<ul class="list clearfix pfont">
{pboot:list scode=[nav:scode] num=6 order=sorting}
<li class="item"><a href="[list:link]" title="[list:title]"><img src="[list:ico]" alt="[list:title]"/>
<h3 >[list:title]</h3>
<p>[list:content drophtml=1 lencn=60]</p>
</a></li>
{/pboot:list}
</ul>
<!--[nav:name]结束--> {/pboot:nav}
</div>
{pboot:sort scode=5} <a class="more" href="[sort:link]" aos="fade-up" aos-easing="ease" aos-duration="700"><span class="fr"></span>MORE </a> {/pboot:sort} </div>
<!--产品展示结束-->
</div>
</div>
-
第一层调用栏目,用 category标签 catid=指定栏目 return=cc第二层调用栏目旗下的内容,用 module标签 module=模块 catid=$cc.id
-
迅睿官方创始人 大神操作之后调用还是不对,能帮我按上面的代码改出来吗?【有偿,我已经被折磨疯了】
-
https://www.xunruicms.com/fuwu.html
-
这是什么意思?
-
3楼就是有偿的链接了
-
用一楼的思路就可以了呀,分两层来循环