
联系官方销售客服
1835022288
028-61286886
应用插件
版主:官方插件技术组
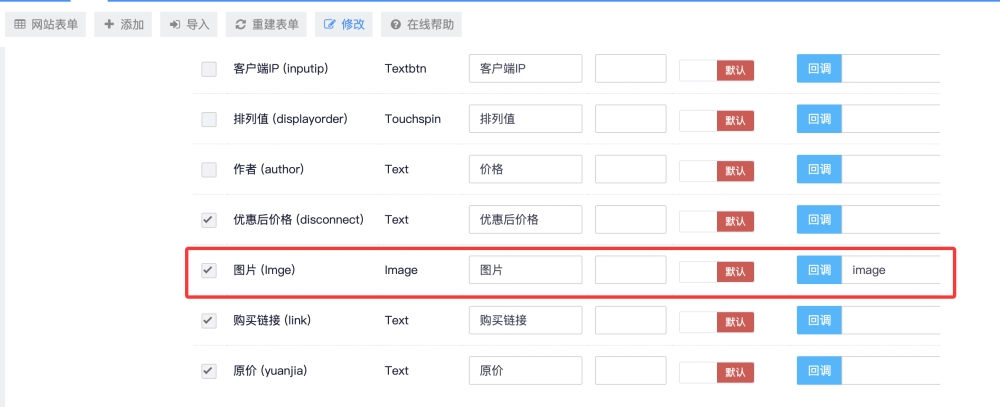
全局表单里的图片字段怎么调用


请问全局表单里的图片字段如何调用?
<div class="product-card" style="float: left; margin: 0 20px 20px 0;">
<div class="card-inner">
{form form=scsp order=inputtime num=10}
<img src="图片地址" alt="{$t.title}" class="product-image">
<div class="card-content">
<h3 class="product-title">{$t.title}</h3>
<div class="price-section">
<span class="original-price">¥{$t.yuanjia}</span>
<span class="discount-price">¥{$t.disconnect}</span>
</div>
<div class="buy-section">
<a href="{$t.link}" class="buy-btn">直达购买</a>
{/form}
<span class="platform-tag">京东</span>
</div>
</div>
</div>
</div>
-
类别选择:image(在自定义字段管理里面看),名称填写:image(也在自定义字段管理里面),前缀:t,字段标签生成工具:https://www.xunruicms.com/doc/code/field.html满意答案
-
@迅睿官方创始人:感谢。已经解决问题