
联系官方销售客服
QQ1835022299
028-61286886
POSCMS分享经验
版主:论坛审计组
Poscms小程序开发教程
Poscms小程序开发教程
一,开发小程序 首先了解小程序的制作流程,
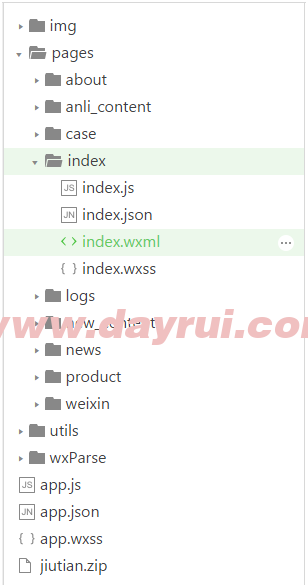
小程序的目录结构

小程序需要的是json数据来进行循环 那么正好poscms也为我们提供了app接口 调用数据。 认真看手册上的移动端app接口 这一章节的教程
http://v3.xunruicms.com/help/231.html
二,开始说正式开发app了,首先我们可以下载一个app的示例 看下他是如何工作的。
首先我们首页怎么做

在这里 我将所有的页面都放到个pages 文件夹中。这也是现在比较流行的小程序开发做法。 其中index/index.wxml 便是首页了,也就是我们所说的首页模版文件。 至于js json wxss 这个看小程序教程即可。
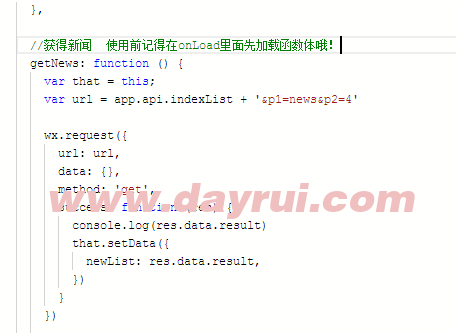
我们来看下首页模版文件 代码

(截图太大不好看 只截图部分代码)
wx:for="{{newList}}" wx:key="key" wx:for-index="idx" wx:for-item="vo"
//这里的newList 就是我们数据的json集合 那么这个json怎么得到的呢就是我们.js文件的 神通了

newList 就是等于我们get 接口得到的json数据了看到这里看到有人看不懂那个url=app.api.indexList 是什么意思了,其实这里我有点想藏私 不想分享,哈哈!
这就是我们最开始说的 核心文件 app.js了。也就是整个小程序的逻辑js

也就是这里app.js文件 定义了api 方法 那么在其他页面 我们就可以直接用app.api.indexList 来调用这个接口了。 当然你也可以直接在你页面的.js里直接用这个接口网址。个人爱好,因为这个需要方便维护 所以就直接写在了app.js里来控制。
最后熟悉poscms的应该知道 我用的都是函数调用接口, 因为通用数据接口 使用的是list 里带有空格 小程序拼接api的时候 容易终端 所以直接用了函数接口。方法都一样,看你自己个人爱好。
写到这里 小程序的制作分享 告一段落了,不是很详细。 有什么不懂的欢迎群里直接@我来问 或者加我的QQ 1619105310
在这里打个广告 网站开发 小程序制作 微信开发 请找我 www.jiuday.com 微信小程序 JiuDay 也欢迎大家加我的微信号 搜索QQ 1619105310 加我微信或者QQ
【李睿】2楼
小程序
牛逼
牛逼
感谢分享!