联系官方销售客服
QQ1835022299
028-61286886
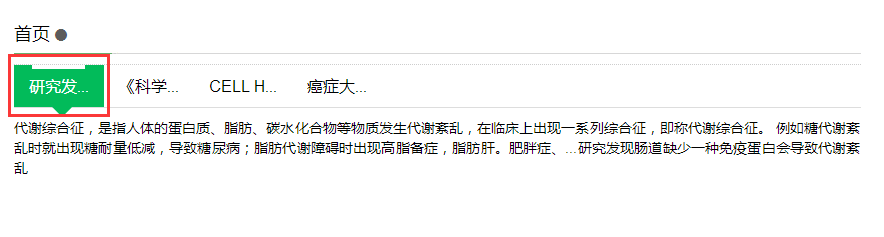
文章模块列表循环,实现第一个(即第首条信息高亮),有什么好办法。上面代码判断在栏目循环里面可以更具栏目ID来,但用到栏目下面的文章去用就行不通,


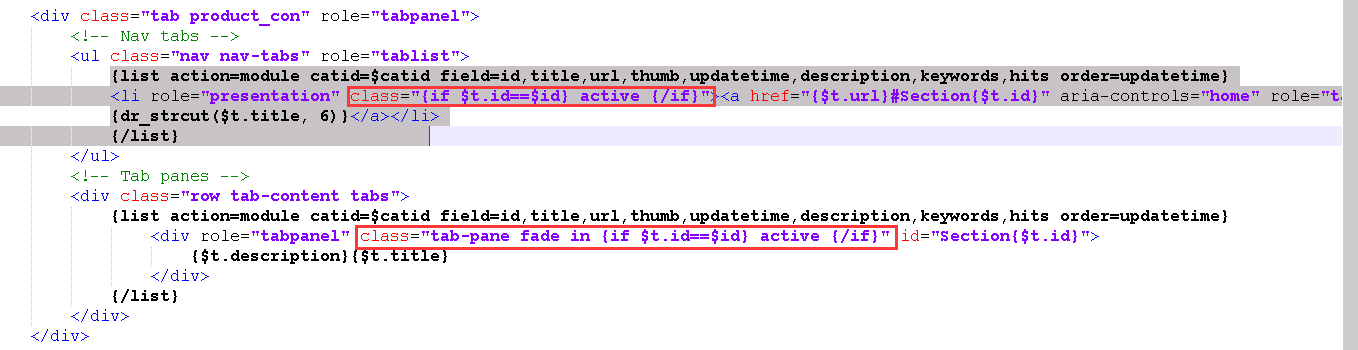
试了下,以下代码可以实现,但调不出文章内容content
<div class="tab product_con" role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
{list action=module catid=$catid field=id,title,url,thumb,updatetime,description,keywords,hits order=updatetime}
<li role="presentation" class="{if $key+1==1} active {/if}"><a href="{$t.url}#Section{$t.id}" aria-controls="home" role="tab" data-toggle="tab">{dr_strcut($t.title, 6)}</a></li>
{/list}
</ul>
<!-- Tab panes -->
<div class="row tab-content tabs">
{list action=module catid=$catid field=id,title,url,thumb,updatetime,description,keywords,hits order=updatetime}
<div role="tabpanel" class="tab-pane fade in {if $key+1==1} active {/if}" id="Section{$t.id}">
{$t.description}{$t.title}
</div>
{/list}
</div>
</div>
使用连表查询,又有个问题是,首次打开,不高亮,点击后才高亮,这个情况该如何解决。
<div class="tab product_con" role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
{list action=sql module=news sql='SELECT * FROM dr_1_news JOIN dr_1_news_data_0 ON dr_1_news.id = dr_1_news_data_0.id WHERE dr_1_news.catid =$catid order by updatetime desc' return=t}
<li role="presentation" class="{if $key+1==1} active {/if}"><a href="{$t.url}#Section{$t.id}" aria-controls="home" role="tab" data-toggle="tab">{dr_strcut($t.title, 8)}</a></li>
{/list}
</ul>
<!-- Tab panes -->
<div class="row tab-content tabs">
{list action=sql module=news sql='SELECT * FROM dr_1_news JOIN dr_1_news_data_0 ON dr_1_news.id = dr_1_news_data_0.id WHERE dr_1_news.catid =$catid order by updatetime desc' return=t}
<div role="tabpanel" class="tab-pane fade in {if $key+1==1} active {/if}" id="Section{$t.id}">
{$t.content}
</div>
{/list}
</div>
</div>
-
div的显示和隐藏而已,不是难事
-
确实是,不过有时候一个小问题可能会困扰到自己;问问其他人比较容易发现问题所在。http://www.xunruicms.com/v3doc/2007.html当存在return=字母时,以上变量都要写成这种格式{$变量_字母},例如{list ...reutrn=a}时,变量格式{$key_a}满意答案
-
每一个list都会有个默认的索引值$key,通过判断$key的值就可以实现
-
感谢大家给我解决此问题,我已经完美的解决