
联系官方销售客服
1835022288
028-61286886
POSCMS
版主:POSCMS负责人
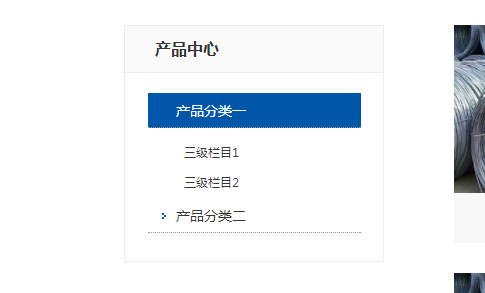
内页多级栏目如何调用

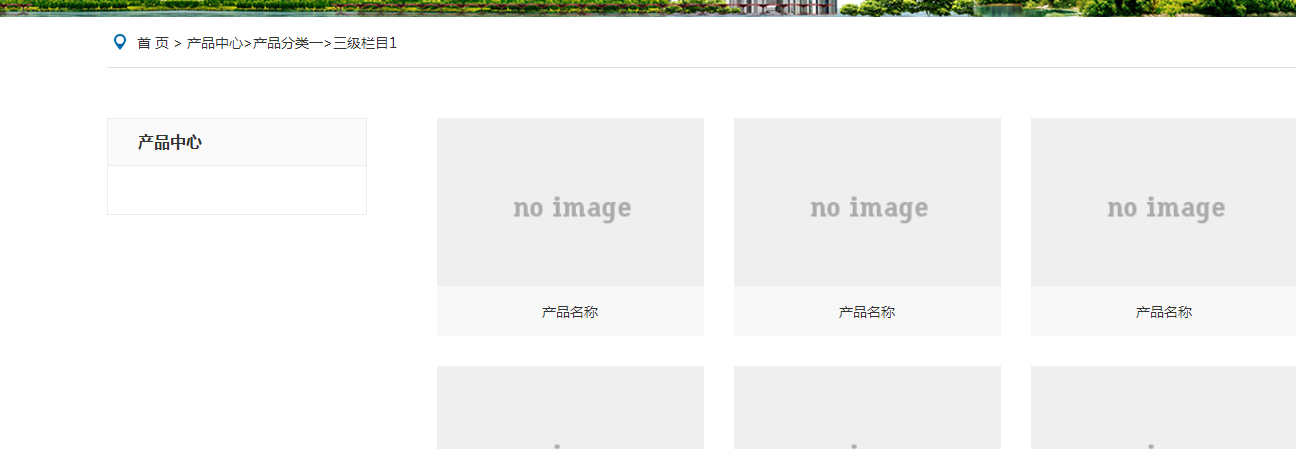
点击下面 的三级栏目后

调用方式有些问题

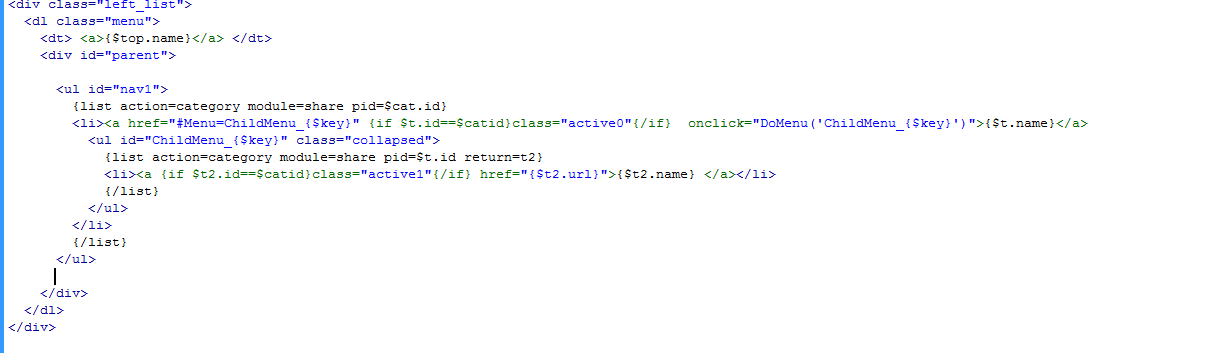
下面是代码
<ul id="nav1">
{list action=category module=share pid=$cat.id}
<li><a href="#Menu=ChildMenu_{$key}" {if $t.id==$catid}class="active0"{/if} onclick="DoMenu('ChildMenu_{$key}')">{$t.name}</a>
<ul id="ChildMenu_{$key}" class="collapsed">
{list action=category module=share pid=$t.id return=t2}
<li><a {if $t2.id==$catid}class="active1"{/if} href="{$t2.url}">{$t2.name} </a></li>
{/list}
</ul>
</li>
{/list}
</ul>
如何点击三级栏目也正常显示?

<ul id="nav1"> {list action=category module=share pid=0} <li><a target="_blank" href="#Menu=ChildMenu_{$key}" {if $t.id==$catid}class="active0"{/if} onclick="DoMenu('ChildMenu_{$key}')">{$t.name}</a> <ul id="ChildMenu_{$key}" class="collapsed"> {list action=category module=share pid=$t.id return=t2} <li><a {if $t2.id==$catid}class="active1"{/if} target="_blank" href="{$t2.url}">{$t2.name} </a></li> {/list} </ul> </li> {/list} </ul><ul id="nav1"> {list action=category module=share pid=0} <li><a target="_blank" href="#Menu=ChildMenu_{$key}" {if in_array($catid, $t.catids)}class="active0"{/if} onclick="DoMenu('ChildMenu_{$key}')">{$t.name}</a> <ul id="ChildMenu_{$key}" class="collapsed"> {list action=category module=share pid=$t.id return=t2} <li><a {if in_array($catid, $t2.catids)}class="active1"{/if} target="_blank" href="{$t2.url}">{$t2.name} </a></li> {/list} </ul> </li> {/list} </ul><ul id="nav1"> {list action=category module=share pid=$top.id } <li><a target="_blank" target="_blank" href="#Menu=ChildMenu_{$key}" {if in_array($catid, $t.catids)}class="active0"{/if} onclick="DoMenu('ChildMenu_{$key}')">{$t.name}</a> <ul id="ChildMenu_{$key}" class="collapsed"> {list action=category module=share pid=$t.id return=t2} <li><a {if in_array($catid, $t2.catids)}class="active1"{/if} target="_blank" target="_blank" href="{$t2.url}">{$t2.name} </a></li> {/list} </ul> </li> {/list} </ul><ul id="nav1"> {list action=category module=share pid=$top.id } <li><a href="#Menu=ChildMenu_{$key}" {if in_array($catid, $t.catids)}class="active0"{/if} onclick="DoMenu('ChildMenu_{$key}')">{$t.name}</a> <ul id="ChildMenu_{$key}" class="collapsed"> {list action=category module=share pid=$t.id return=t2} <li><a {if in_array($catid, $t2.catids)}class="active1"{/if} href="{$t2.url}">{$t2.name} </a></li> {/list} </ul> </li> {/list} </ul>list.html
用这个标签不对么?
【wqjdzh】4楼
【wqjdzh】4楼