联系官方销售客服
QQ1835022299
028-61286886
根据 官方下载页 拓展,进行下载的二次验证
不进行二次验证是容易破解的,这里下载只写二次验证的功能(需要能访问gcaptcha4.geetest.com)
要验证api
安装 滑块验证码 插件,https://www.xunruicms.com/shop/1271.html
此教程简介:
1、使用阿里云云存储(会被采集刷下载,刷流量)
2、隐藏下载直链(云存储给的都是直链,此插件教程技巧 可以把下载地址隐藏在后端,验证通过后会进行下载,“防不住有心人,但能防住机器,难破解,难批量获取”)
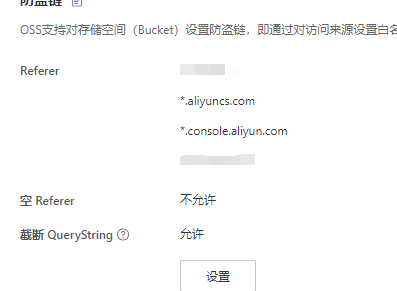
3、阿里云存储开启防盗链(所有的阿里云 云存储内的直链下载,只能通过当前域名访问)

此教程主要配合插件修改下面的模板文件
{dr_down_file($down)} //官方下载标签模板文件地址:
/template/pc/default/home/api/down_file_msg.html
模板代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Title</title>
<script src="https://static.geetest.com/v4/gt4.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/1.9.1/jquery.js"></script>
<style>
body {
margin: 50px 0;
text-align: center;
}
.btn {
display: inline-block;
box-sizing: border-box;
border: 1px solid #cccccc;
border-radius: 2px;
width: 130px;
height: 40px;
line-height: 40px;
font-size: 16px;
color: #666;
cursor: pointer;
background: white linear-gradient(180deg, #ffffff 0%, #f3f3f3 100%);
}
.btn:hover {
background: white linear-gradient(0deg, #ffffff 0%, #f3f3f3 100%)
}
#captcha {
display: inline-block;
}
</style>
</head>
<body>
<div id="btn" class="btn">点我验证后下载</div>
<div id="captcha">
</div>
<script>
// 带* 号 为不可缺少的内容
// 此下载提交 只应用于官方的下载地址页面,{dr_down_file($down)}
initGeetest4({
captchaId: "{dr_geetest('xzyz', 2)}",//*对应的极验ID*
product: 'bind',//* 极验代码类型,可自行更改
language: "zho",//*验证码语言 zho 指的是中文
}, function (gt) {
window.gt = gt;
gt.appendTo("#captcha").onSuccess(function (e) {
//对应上方id=captcha 的div控件
var result = gt.getValidate();
var currentUrl = window.location.href;//*获取当前url地址给变量currenturl*
result.currentUrl = currentUrl;//*传递当前页面url,用来后台 获取对应的下载id,然后获取对应的下载url*
$.ajax({
url: '../index.php?s=geetest&c=api&m=down&cname={dr_geetest('xzyz', 0)}',//*插件提交页面,需要后台对应的极验的别名,用来获取对应id及key*
data: result,
type: 'get',
dataType: 'json',
success: function (res) {
if (res.status === 'success') {
//*判断后台传递过来的变量,res.status = success 时 会获取对应的下载地址*
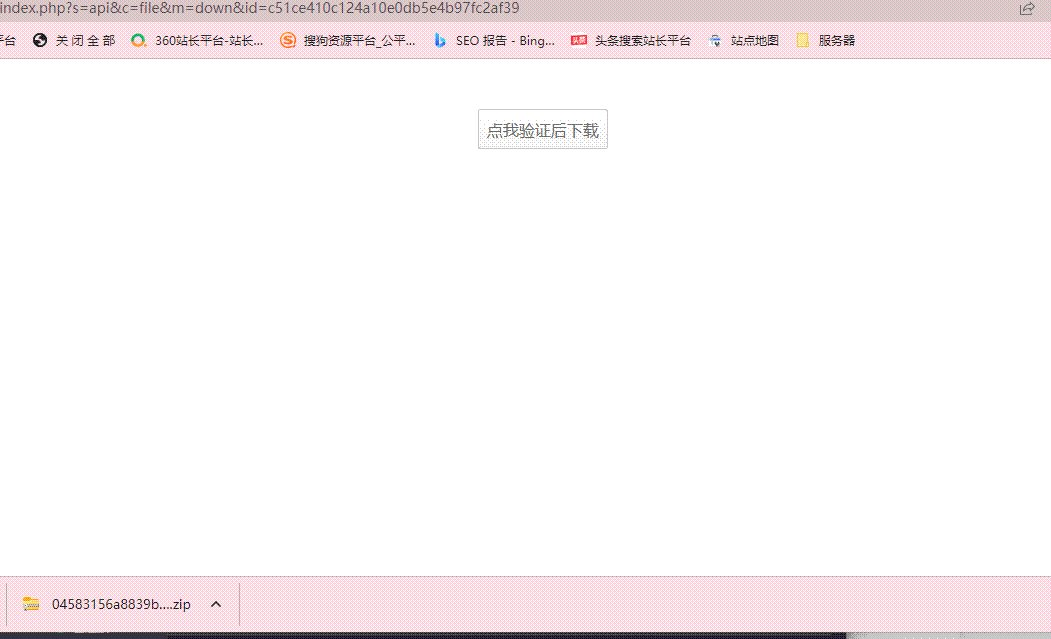
window.location.href = res.url;
//1.5秒后关闭当前页面
setTimeout(function () {
window.close();
}, 1500);
}
else{
//1秒后如果传递过来的不是success ,则跳出弹窗,显示res.reason 字段,这个一般不会出现,出现一般是你网站访问不了geetest的api服务器地址,无法通过二次验证
setTimeout(function () {
alert(res.reason);
}, 1000);
}
}
})
})
$("#btn").click(function(){
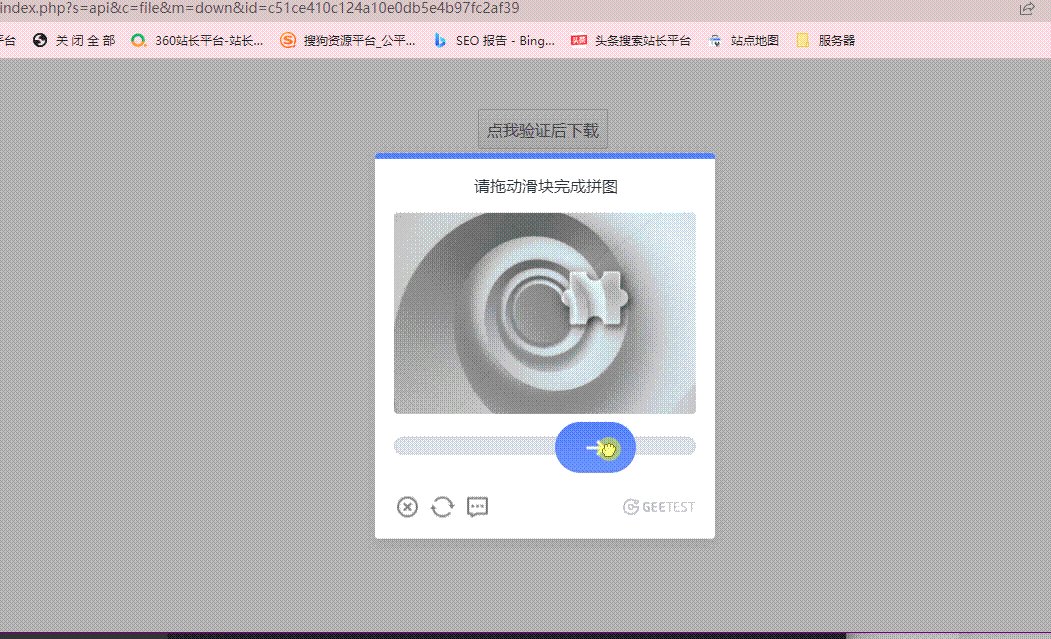
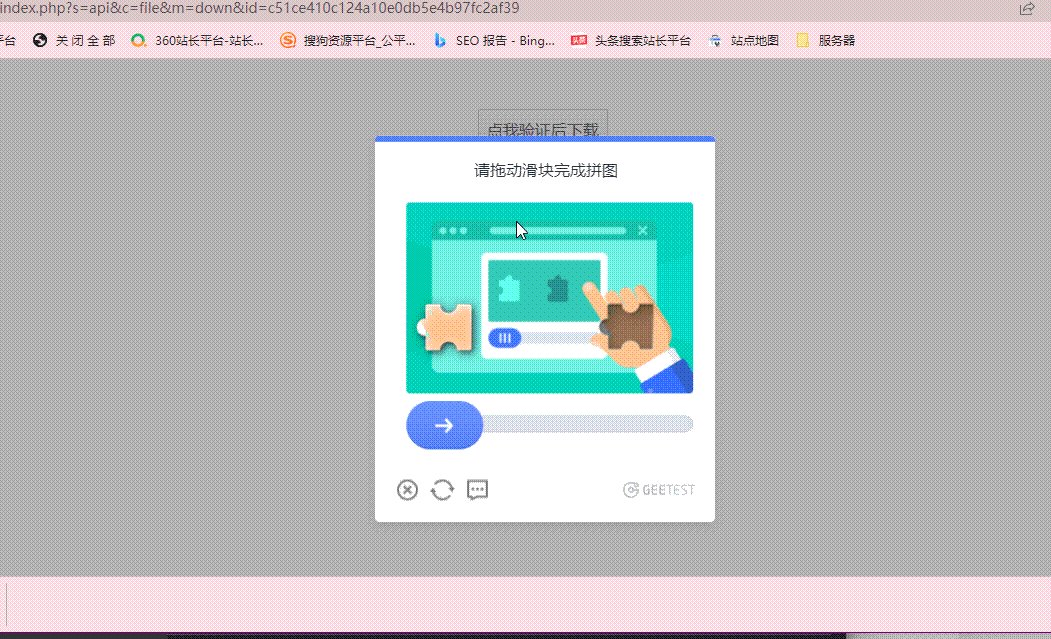
gt.showCaptcha();
})
});
</script>
{php exit;}
<!--现阶段不可或缺的一句话,不知道后续官方会不会修复,下载地址如果不用php 手动结束,会自动执行后续官方的php代码 有一个跳转msg.html的动作 -->
</body>
</html>演示gif,使用的是绑定按钮bind形式,请自行更改前端模板,