联系官方销售客服
QQ1835022299
028-61286886
迅睿CMS实现点击视频在弹窗中浏览播放的方法非常简单,新手小白都可以实现。方法一、CMS内置方法实现
第一步:
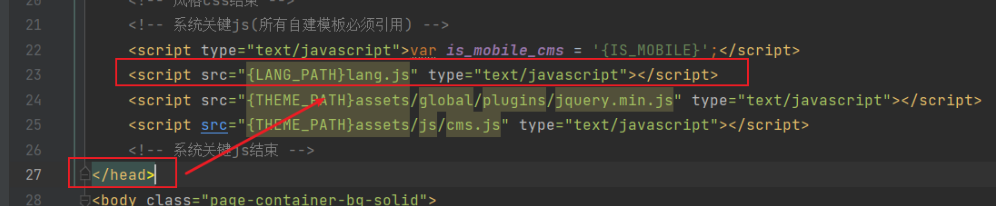
模板中引用系统JS函数类文件
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
第二步:开始调用
调用方法:
<a href="javascript:dr_preview_video('视频地址')">
点击弹窗查看视频
</a>示例1:列表循环中实现
{module catid=$catid order=updatetime page=1}
<li class="col-3">
<a title="{$t.title}" href="javascript:dr_preview_video('{dr_get_file($t['videofile'])}')">
点击弹出层播放视频
</a>
</li>
{/module}就这么简单,已经实现了
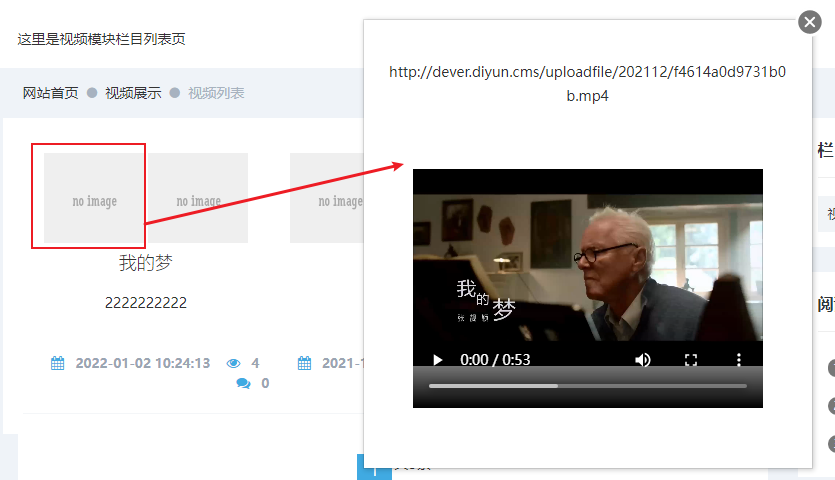
效果如下图所示:

但它有个缺点:
弹窗大小是固定的,点击空白区域无法关闭,而且会显示视频URL地址,因为这个内置方法主要用于后台的视频查看。
那么就有了完美的方法二
方法二:自定义方法
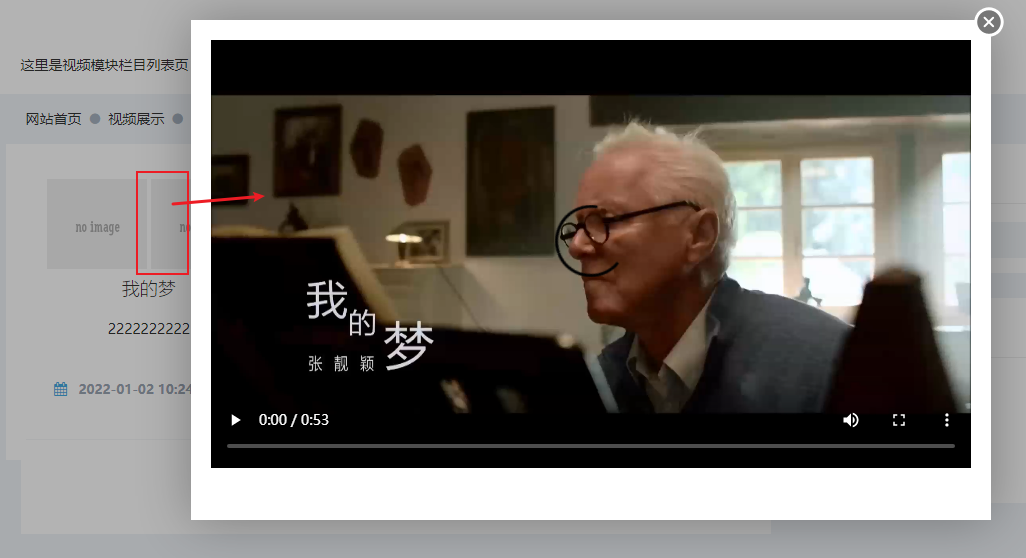
优点,可自定义宽度与高度,自适应移动端,点击视频外阴影区域可关闭。
1、在模板中添加这段JS:
看不懂没关系,直接复制使用即可:
<script>
// 弹出层显示视频
function dr_popup_video(file, w, h) {
var width = w+'px';
var height = h+'px';
var vw = w-40;
if (is_mobile_cms == 1) {
width = '90%';
height = 'auto';
var vw = '100%';
}
layer.alert('<div style="text-align: center"> <video class="video-js vjs-default-skin" controls="" preload="auto" width='+vw+'><source src="'+file+'" type="video/mp4"/></video>\n</div>', {
//scrollbar: false,
shadeClose: true,
title: '',
area: [width, height],
btn: []
});
}
</script>2、调用方法:
<a href="javascript:dr_popup_video('视频地址',宽度,高度)">
点击弹窗查看图片
</a>示例1:
以单文件字段上传视频为例:
<a title="{$t.title}" href="javascript:dr_popup_video('{dr_get_file($t['videofile'])}',800,500)">
点击弹出层查看视频
</a>完整示例2:
列表循环中:
{module catid=$catid order=updatetime page=1}
<li class="col-md-4 search-item clearfix">
<div class=" text-center">
<a title="{$t.title}" href="javascript:dr_popup_video('{dr_get_file($t['videofile'])}',800,500)">
<img src="{dr_thumb($t.thumb, 100, 90)}" width="100" height="90" style="margin-top: 15px;">
</a>
<h4 class="search-title">
<a title="{$t.title}" href="{$t.url}">{$t.title}</a>
</h4>
<p class="search-desc">{dr_strcut($t.description, 80)}</p>
</div>
</li>
{/module}
<script>
// 弹出层显示视频
function dr_popup_video(file, w, h) {
var width = w+'px';
var height = h+'px';
var vw = w-40;
if (is_mobile_cms == 1) {
width = '90%';
height = 'auto';
var vw = '100%';
}
layer.alert('<div style="text-align: center"> <video class="video-js vjs-default-skin" controls="" preload="auto" width='+vw+'><source src="'+file+'" type="video/mp4"/></video>\n</div>', {
//scrollbar: false,
shadeClose: true,
title: '',
area: [width, height],
btn: []
});
}
</script>效果如下图所示:

欢乐时刻,二种一起使用对比下效果
{module catid=$catid order=updatetime page=1}
<li class="col-md-4 search-item clearfix">
<div class=" text-center">
<a title="{$t.title}" href="javascript:dr_preview_video('{dr_get_file($t['videofile'])}')">
方法一:点击弹出层播放视频
</a>
<a title="{$t.title}" href="javascript:dr_popup_video('{dr_get_file($t['videofile'])}',800,500)">
方法二:点击弹出层播放视频
</a>
<h4 class="search-title">
<a title="{$t.title}" href="{$t.url}">{$t.title}</a>
</h4>
<p class="search-desc">{dr_strcut($t.description, 80)}</p>
</div>
</li>
{/module}
<script>
// 弹出层显示视频
function dr_popup_video(file, w, h) {
var width = w+'px';
var height = h+'px';
var vw = w-40;
if (is_mobile_cms == 1) {
width = '90%';
height = 'auto';
var vw = '100%';
}
layer.alert('<div style="text-align: center"> <video class="video-js vjs-default-skin" controls="" preload="auto" width='+vw+'><source src="'+file+'" type="video/mp4"/></video>\n</div>', {
//scrollbar: false,
shadeClose: true,
title: '',
area: [width, height],
btn: []
});
}
</script>