
联系官方销售客服
1835022288
028-61286886
分页标签变量写法:
系统会自动生成分页html文件,查看源代码可以看出效果:
<ul class="pagination"> <li><span class='page-numbers current'>1</span></li> <li><a class="page-numbers" target="_blank" href="/news/index_2.html">2</a></li> <li><a class="page-numbers" target="_blank" href="/news/index_3.html">3</a></li> <li><a class="page-numbers" target="_blank" href="/news/index_4.html">4</a></li> <li><a class="page-numbers" target="_blank" href="/news/index_5.html">5</a></li> <li><a class="page-numbers" target="_blank" href="/news/index_6.html">6</a></li> <li><a class="page-numbers" target="_blank" href="/news/index_2.html" >下一页</a></li> </ul>
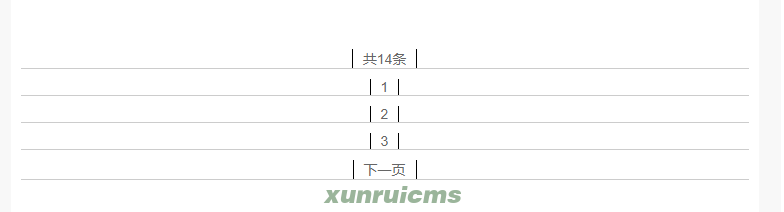
针对这种系统生成出来的分页样式,如果没写css的话,访问页面就会错乱效果,如下图:

解决方案:
方案一、懒人方案
1、直接把下面的css复制到你的css文件中
2、再访问页面,效果如下:

方案二、个性化方案,自定义分页样式方案
https://www.xunruicms.com/doc/571.html
本文地址:https://www.xunruicms.com/doc/1146.html
技术求助:不会操作怎么办?点击前往技术求助!
文档修改:
文档有误、不完善、我来提醒官方修改此文档(1)
- 分页样式竖排怎么弄
这个分页竖排怎么弄呢,求大神帮帮忙,拜托了
- 关于翻页按钮的样式问题
关于翻页按钮的样式问题,织梦转了两个站,其中一个翻页页码这里怎么也调整不出来样式,求助。http://kmsgds.com/index.php?c=category&id=4无论是加入{$pa