
联系官方销售客服
1835022288
028-61286886
一、插件安装
1、打开网站后台--应用--应用市场搜索“多端企业小程序管理系统”,点击下载安装。
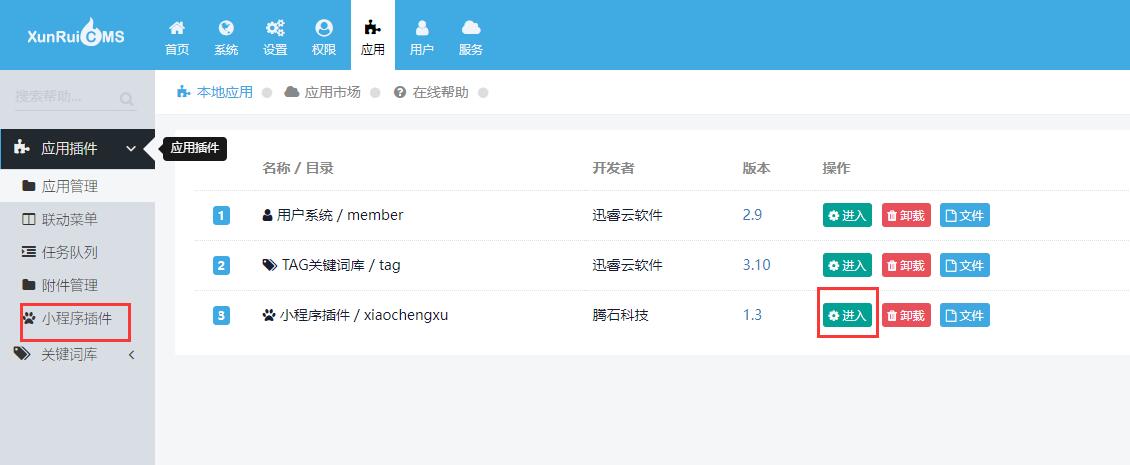
2、安装成功之后,刷新后台,然后进入应用,进入小程序插件

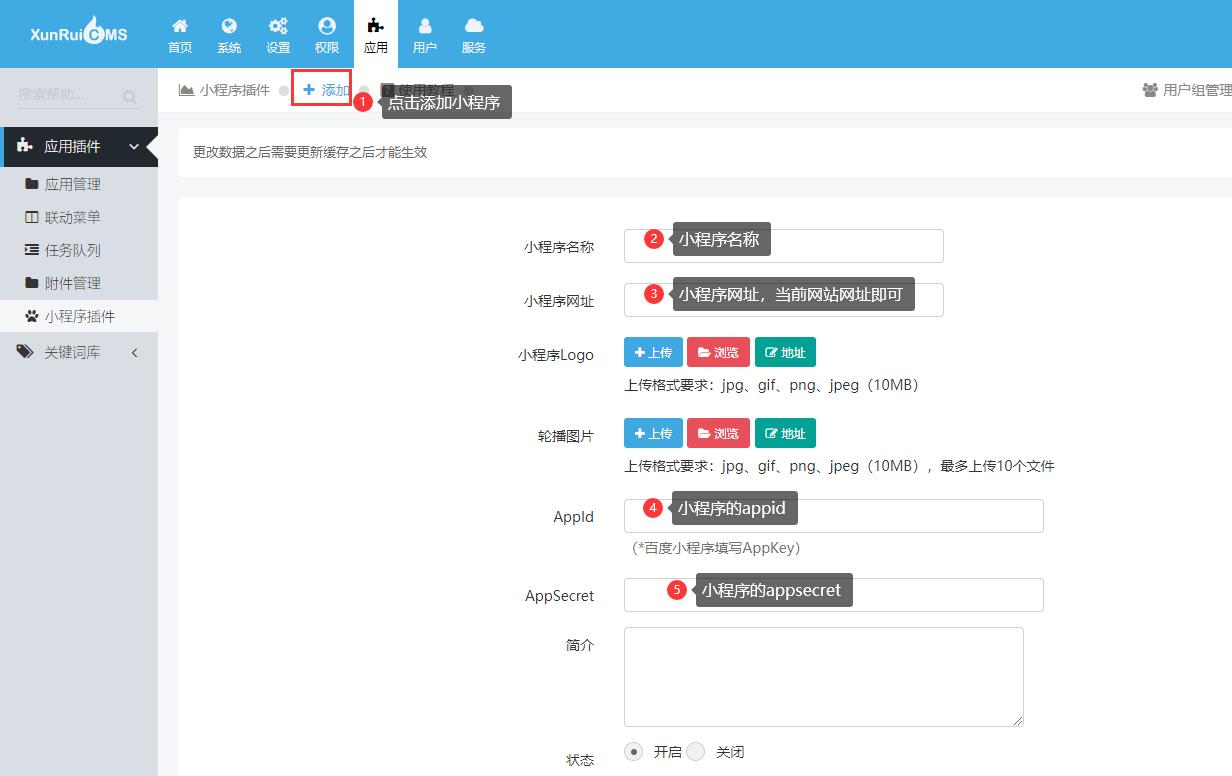
3、进入小程序插件管理之后,需要先创建小程序(可以是你的任意小程序信息)

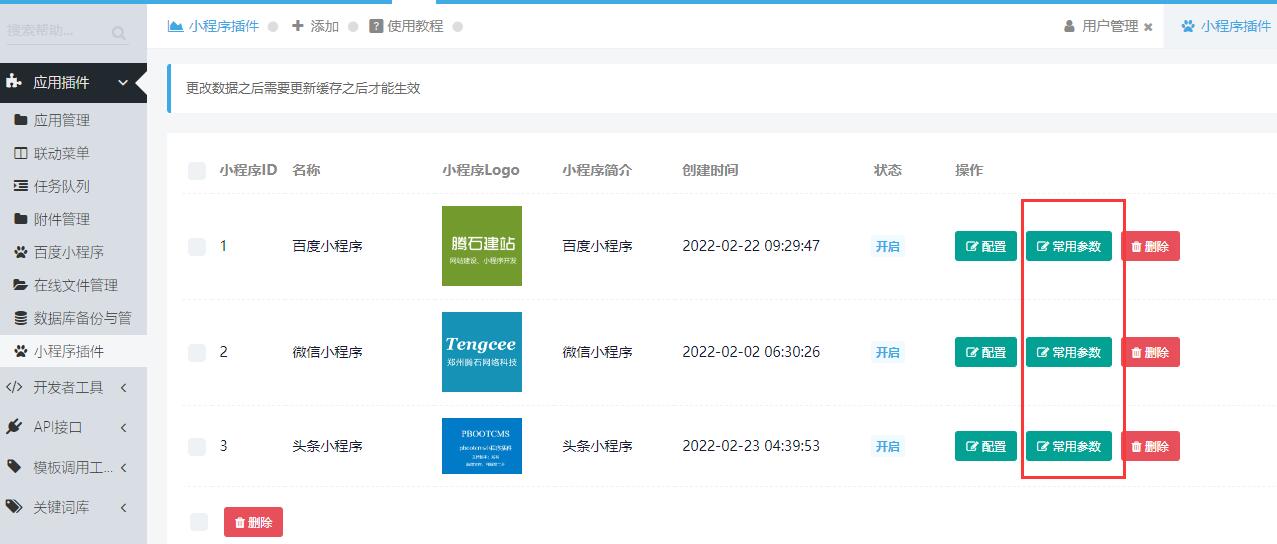
4、添加过小程序之后,返回小程序插件,进入小程序的“常用参数”,这里可以填写你的小程序的电话 微信 QQ地址版权等基本信息

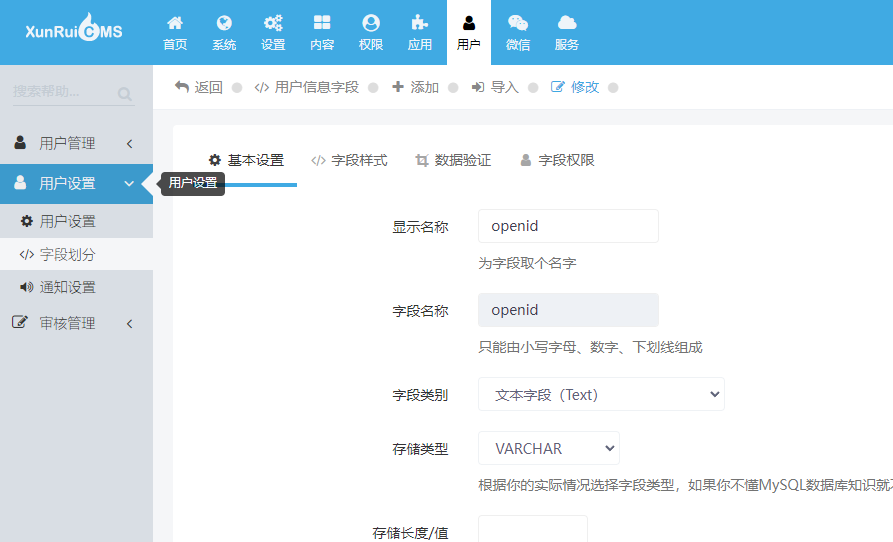
小程序所有信息配置完成,如果需要用到用户授权功能,需要给会员模块添加字段“openid”,后台--用户--用户设置--字段划分--自定义字段--添加,如图

二、小程序demo获取和导入
1、小程序demo获取
安装多端小程序管理系统之后,进入\dayrui\App\Xiaochengxu目录,找到weixin-demo文件夹,复制改文件夹到任何你想放的地方,(也可以联系作者获取其他版本的demo,目前有:微信,百度,抖音和uniapp版本的demo)
2、下载对应的小程序开发者工具,然后点击开发者工具的项目---导入项目---选择你刚才的文件夹,点击导入即可
注意:百度小程序需要安装百度小程序开发者工具,微信需要微信的工具,抖音需要抖音的工具,其他小程序亦然。uniapp版本的需要下载Hbulidex然后导入
3、需要登录各自小程序的官方网站,小程序设置--基本设置--添加“request合法域名”,添加你的域名
三、小程序demo的基本配置(以微信为例)
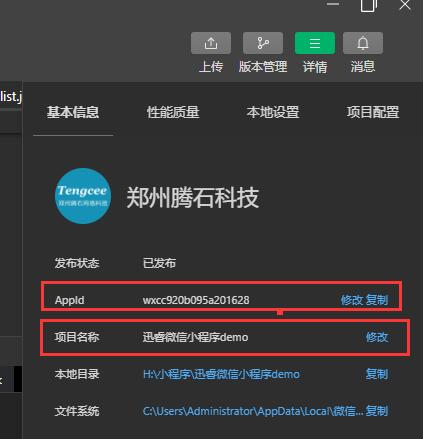
1、打开导入的微信demo,点击开发者工具右上角的“详情”-- “基本信息”修改里边的appid和项目名称,改成你自己的即可

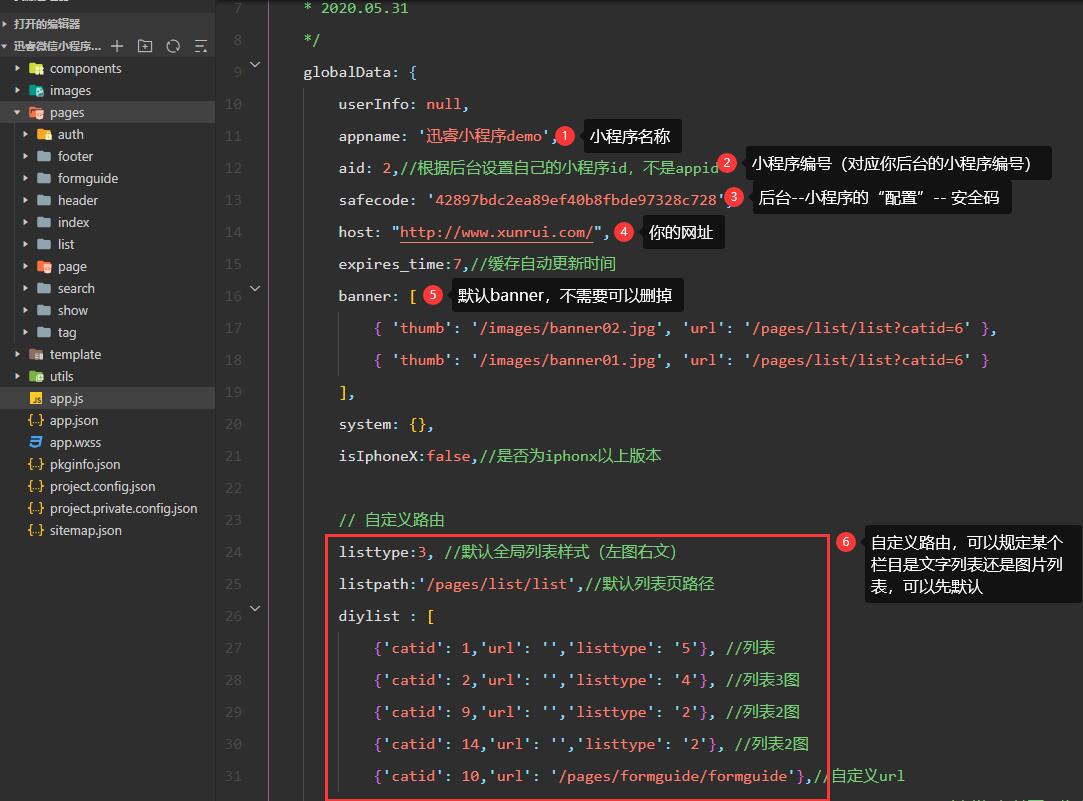
2、打开小程序根目录下的app.js,修改里边的基本信息

另:app.json里边也有个默认的名称 需要修改一下,别忘了
3、配置小程序首页
因为每个人的网站的栏目都不一样,所以需要你配置对应的栏目id,找到小程序pages/index/index.js,找到toplist方法,修改自己的栏目信息
var params = [{ 'name': 'products', 'catid': 9,'thumb':1, 'num': 8, 'more': 0, 'order': 'displayorder desc,id desc'},{ 'name': 'cases', 'catid': 2,'thumb':1,'num': 10, 'more': 1, 'order': 'displayorder desc,id desc'},{ 'name': 'news', 'mid': 'news','thumb':0,'flag':1,'num': 15, 'more': 1, 'order': 'displayorder desc,id desc'},{ 'name': 'about', 'catid': 5}//该栏目必须是单页面];
这里的每一行代码一个请求项目(如果你想新增栏目请求,都可以按照这个格式去填写)
(1)name:news, name可以随便取,怎么方便区分怎么来
(2)catid:栏目id,支持多栏目id写法,例:catid:'9,10,11',
(3)thumb是否调用带图片的文章,默认0,即不区分
(4)num表示调用数量,默认10
(5)order排序方式,默认displayorder desc,id desc
如果该栏目是单页面,只需要填写name和catid即可
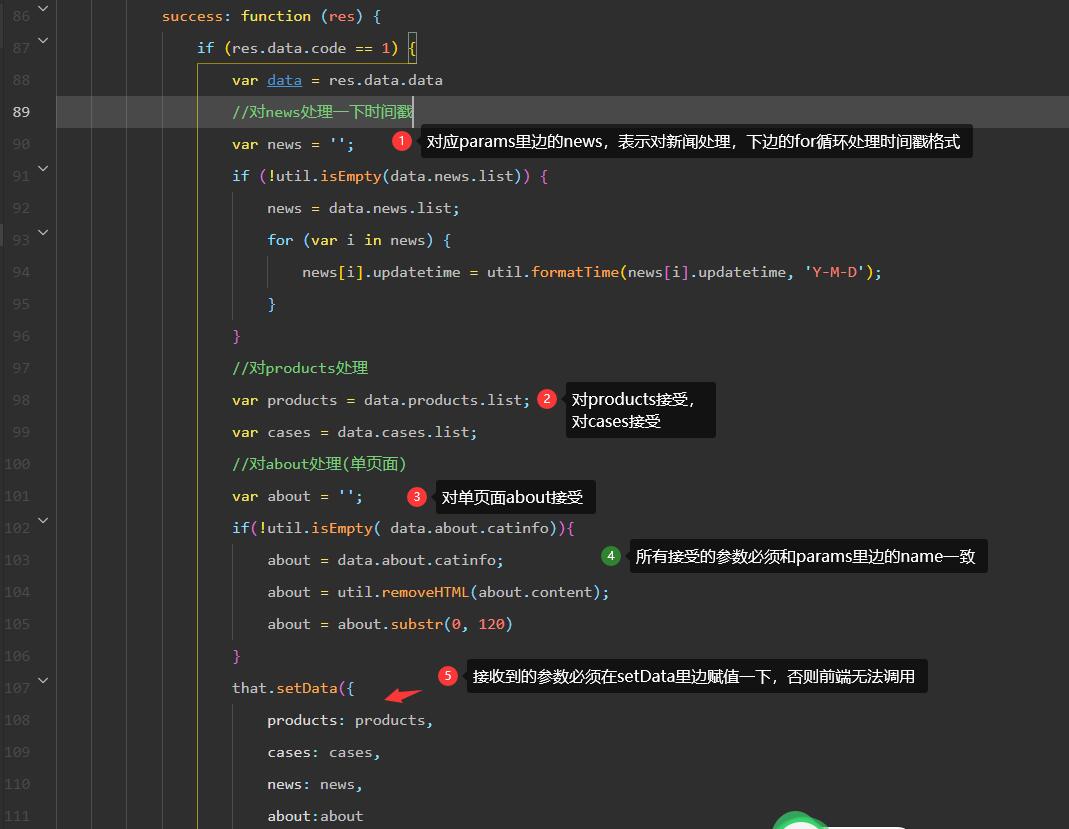
获取到信息之后需要对接收到的信息做个简单处理

(这里可以新增或者删除,任意一个params参数)
4、配置好之后,点击开发者工具的“清楚缓存”,然后重新编译即可(经常碰到首页单页面配置错误造成首页内容不加载的情况,注意注意)
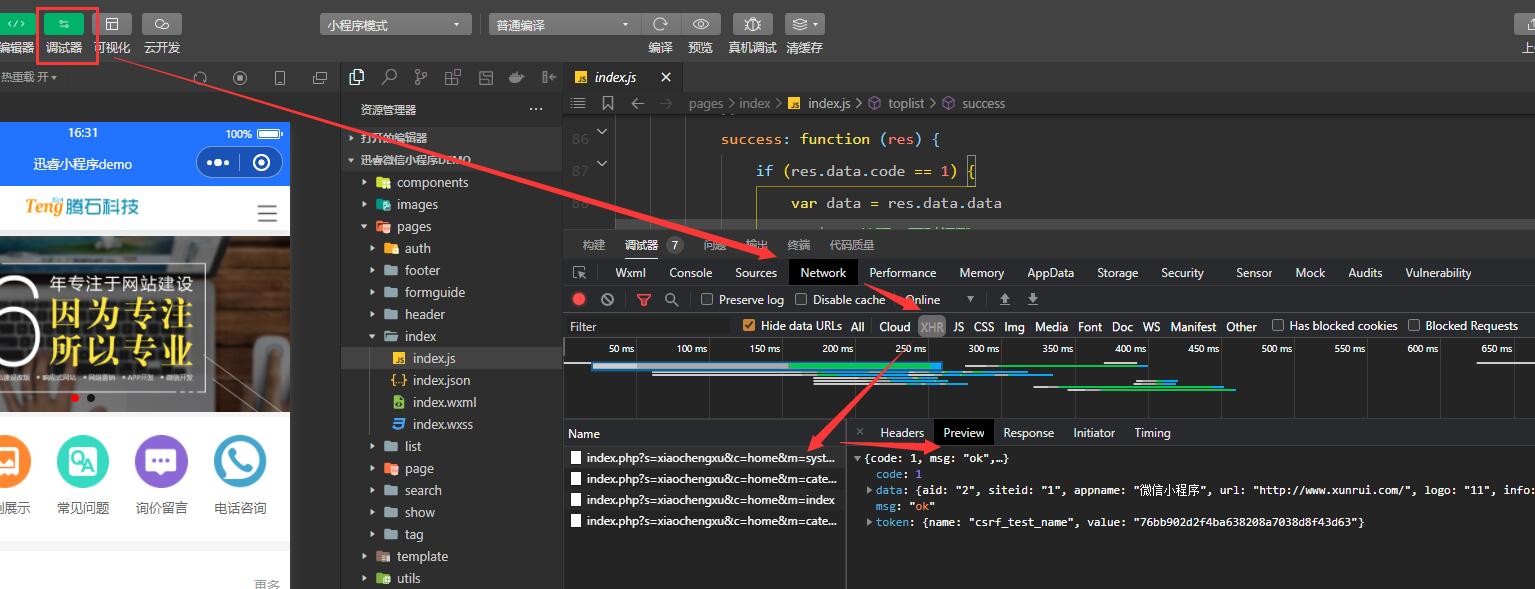
如果说信息还是没有出来,可以做调试,点击开发者工具的“调试器”--“network”--“XHR”,然后点击“刷新”或者重新编译,既可以出来对应的请求列表,点击进入任意一个,然后找到Preview,看看文字提示什么。另外如果调试里边返回空白,需要开启网站的开发者调试功能,打开根目录的index.php,设置define('IS_DEV', 1);//开启开发者模式

5、关于API的使用教程
关于各个api的使用方法和参数,可以参考:https://doc.tengcee.com/xunrui/API教程部分
6、小程序自定义表单使用
小程序的自定义表单页面是pages/formguide/formguide,只需要创建所有的input,字段对应你后台表单的对应name即可,tablename对应你的表单别名,
<input type='text' placeholder="姓名" name='author' value='' />//name对应后台表单对应name
7、listtype列表样式问题
小程序默认了6种列表样式,但是可能还是满足不了你的需求,你可以去template/list.wxml里边任意添加,然后再app.js里边自己规定一个路由即可
{'catid': 8,'url': '','listtype': '20'}, //20即为你自己创建的列表样式,打开栏目8的时候自动使用你的列表样式
8、底部导航高亮问题
底部导航为模拟tabbar的效果,你可以选择任意对应栏目是否高亮,app.js的tindex即为高亮设置
tindex: [{'tindex': 1,'catid': 9},{'tindex': 2,'catid': 10000},{'tindex': 3,'catid': 5},]//tindex表示高亮索引,0表示是首页,catid对应栏目id
9、list、search、alllist、tag等接口中会同步返回对应模块名称,例:tablename:'news',可以根据tablename来区分跳转不同的url,需要自己判断
10、其他更多问题,正在整理中,常见问题可以参考官网,也可以联系作者,提供免费技术支持
四:注意事项
(1)该插件不是自动给你生成前端的,虽然附送的有demo,但是仍需要你懂div+css,然后设计一下自己的小程序前端样式,插件只是让你无需关心后端,针对小白用户
(2)uniapp版本的小程序,需要先去设置util/config.js,配置方式和小程序的app.js一样,然后配置pages/index.vue里边的toplist方法,方式和小程序的index.js配置方式一样
(3)目前小程序授权登录有一键授权登录、手机号授权登录和账号密码登录,手机号授权登录一般需要申请权限,如果没有权限请去/pages/auth/auth页面去注销对应功能,否则可能审核不过。目前支持百度、抖音、微信、快手等一键授权,支持一键获取手机号功能的有百度、微信、抖音。
(4)插件会持续更新,欢迎反馈bug或者提出意见