
联系官方销售客服
1835022288
028-61286886
第三方 专题生成器 版本号:3.2 投诉举报
0
更新时间:2024-12-06 14:17:54
价格:
¥ 88 元
续费: ¥ 71元(SVIP会员¥57元)/ 年
次年若不续费,将无法继续在官网下载本源码,但不影响你已经使用中的本源码
试用:
不支持试用
使用:
源代码可永久使用
域名:
不限域名,允许安装到多个项目中
依赖:
不依赖于任何插件
源码:
本插件没有开启试用权限,购买之前需要咨询开发作者是否满足你自己的需求
需求:
若本源码的功能点不满足您的项目需求时,你可以通过这里找我们做定制开发服务
提交需求
| 名称 | 专题生成器 |
| 版本号 | V3.2 |
| 应用编号 | APP1372 |
| 应用类型 | 插件 |
| 发布时间 | 2023-10-18 14:03:18 |
| 更新时间 | 2024-12-06 14:17:54 |
| 支持内核 | CodeIgniter Laravel ThinkPHP |
| 功能类别 | SEO |
| 依赖场景 | 不依赖于任何插件 |
| 源码加密 | 未加密 |
| 技术保障 | 第三方服务商 |
| 技术要求 | 无要求 |
| 支持浏览器 | Chromium内核浏览器、Chrome、Edge、Firefox、Safari、Opera等 |
功能介绍
网站常用专题页,以图片和表单生成网站专题、专题列表页。
1、支持设置过期时间、咨询链接、咨询电话,专题表单报名收集。
2、表单字段可定制,支持姓名、手机、性别、年龄四个字段供选择。
3、专题所有页面均支持PC和移动端自适应展示,PC端支持二维码展示,支持系统统计代码。
4、专题页及列表页支持微信分享好友/朋友圈显示图标、标题及描述。
5、表单提交钩子:
提交前:jmszt_post_before
提交后:jmszt_post_after
6、新增列表页、专题页URL来源标识
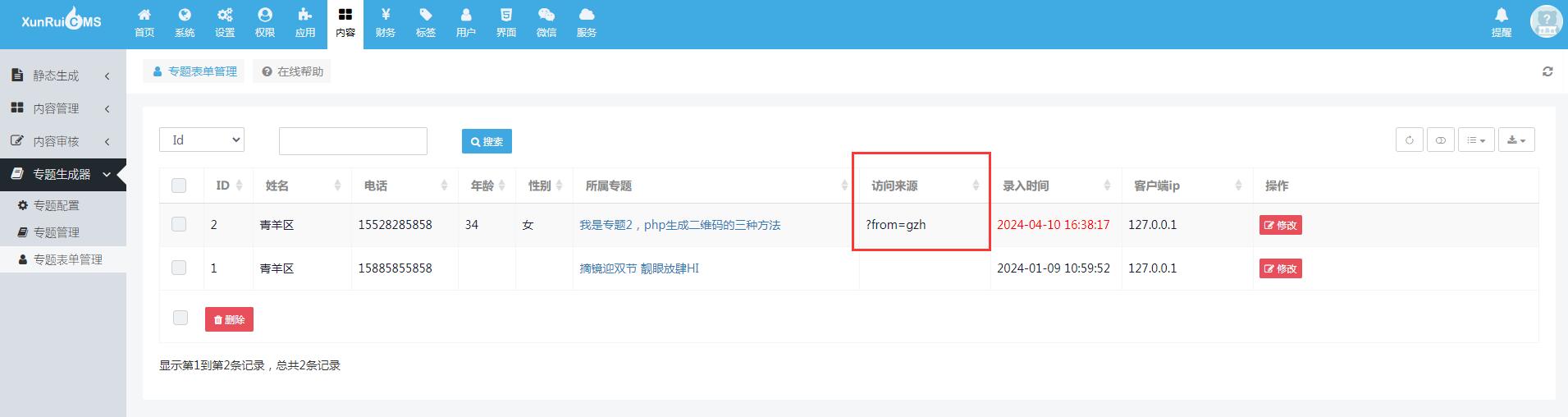
7、专题表单新增访问来源字段
如公众号菜单列表页链接为:
https://www.xx.com/jmszt/list.html?from=gongzhonghao
则在此列表页下的专题页链接会自动加上URL来源标识,如下:
https://www.xx.com/jmszt/zt1.html?from=gongzhonghao
在此专题页提交的表单会自动添加访问来源值:?from=gongzhonghao
以达到区分不同平台表单统计的目的。
V2.8版本
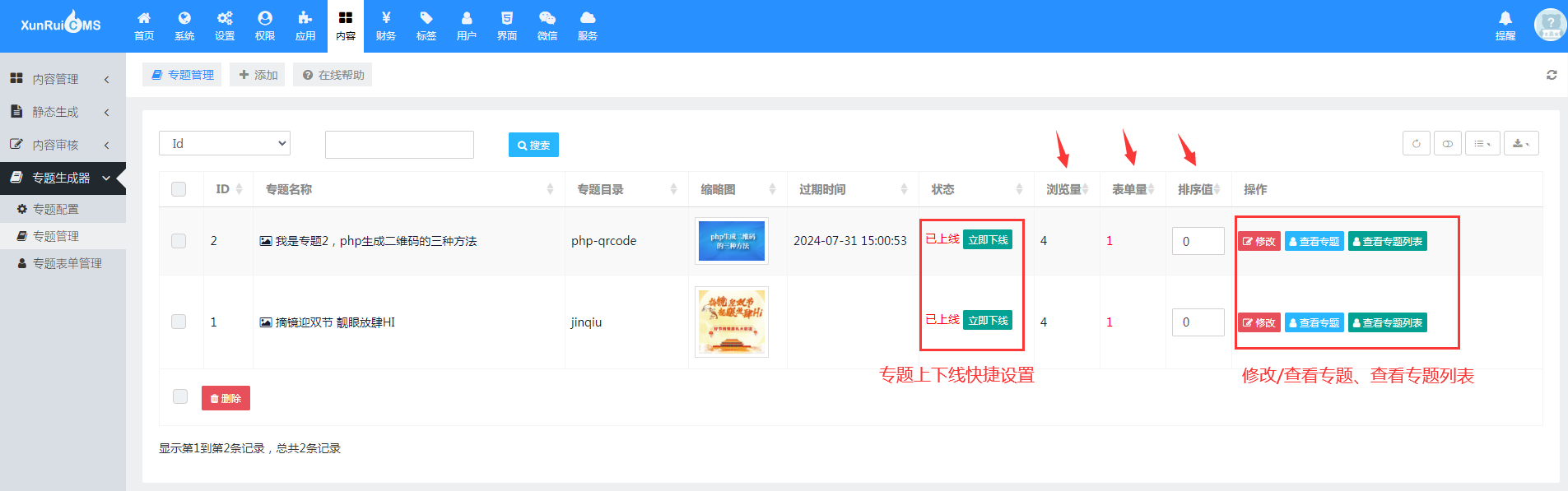
新增专题列表‘表单量’统计展示,点击数字可直达表单列表
新增表单提交时间间隔:可设置间隔时间、提示语
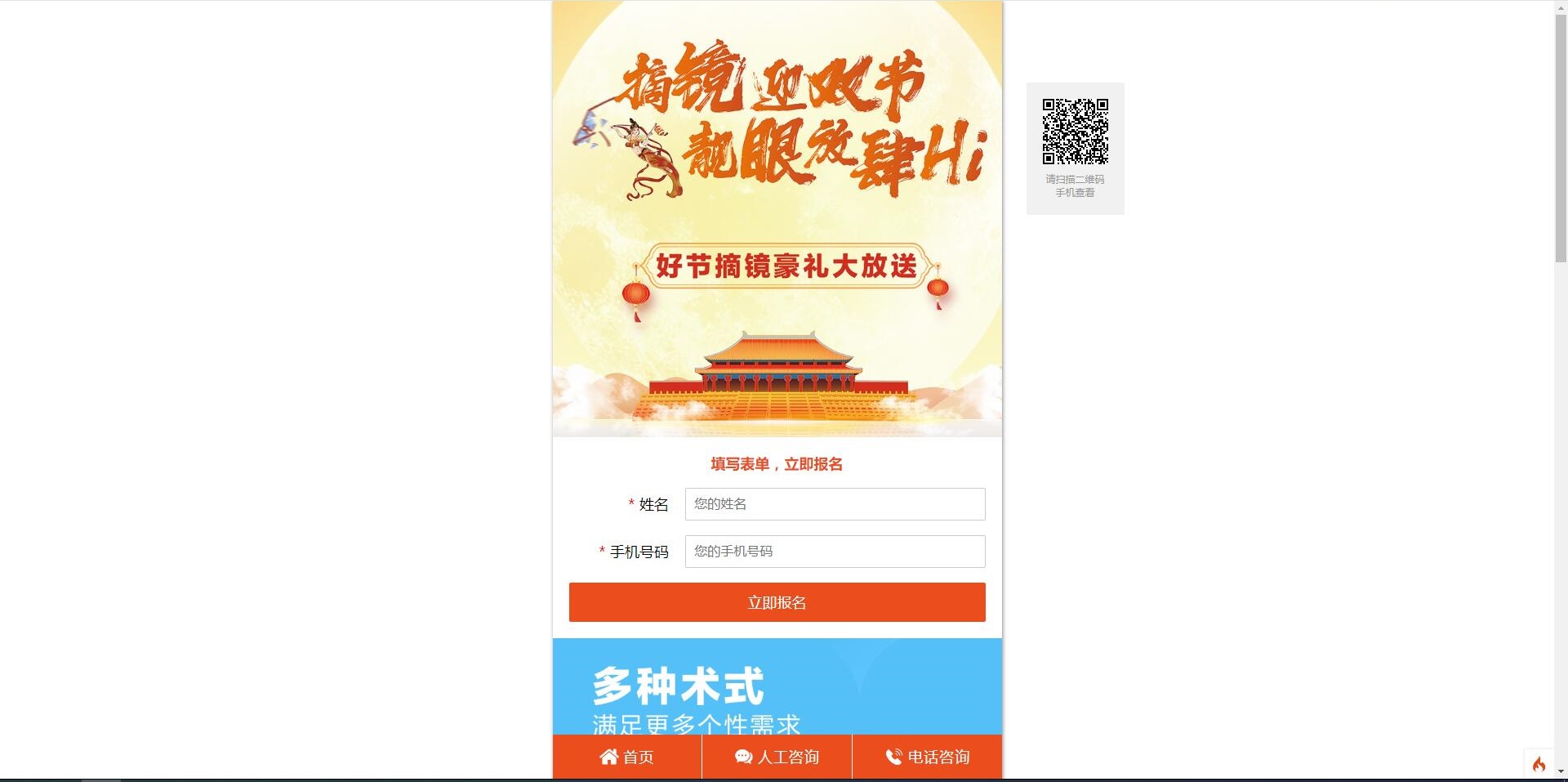
前端效果展示:
PC端列表页、专题页:


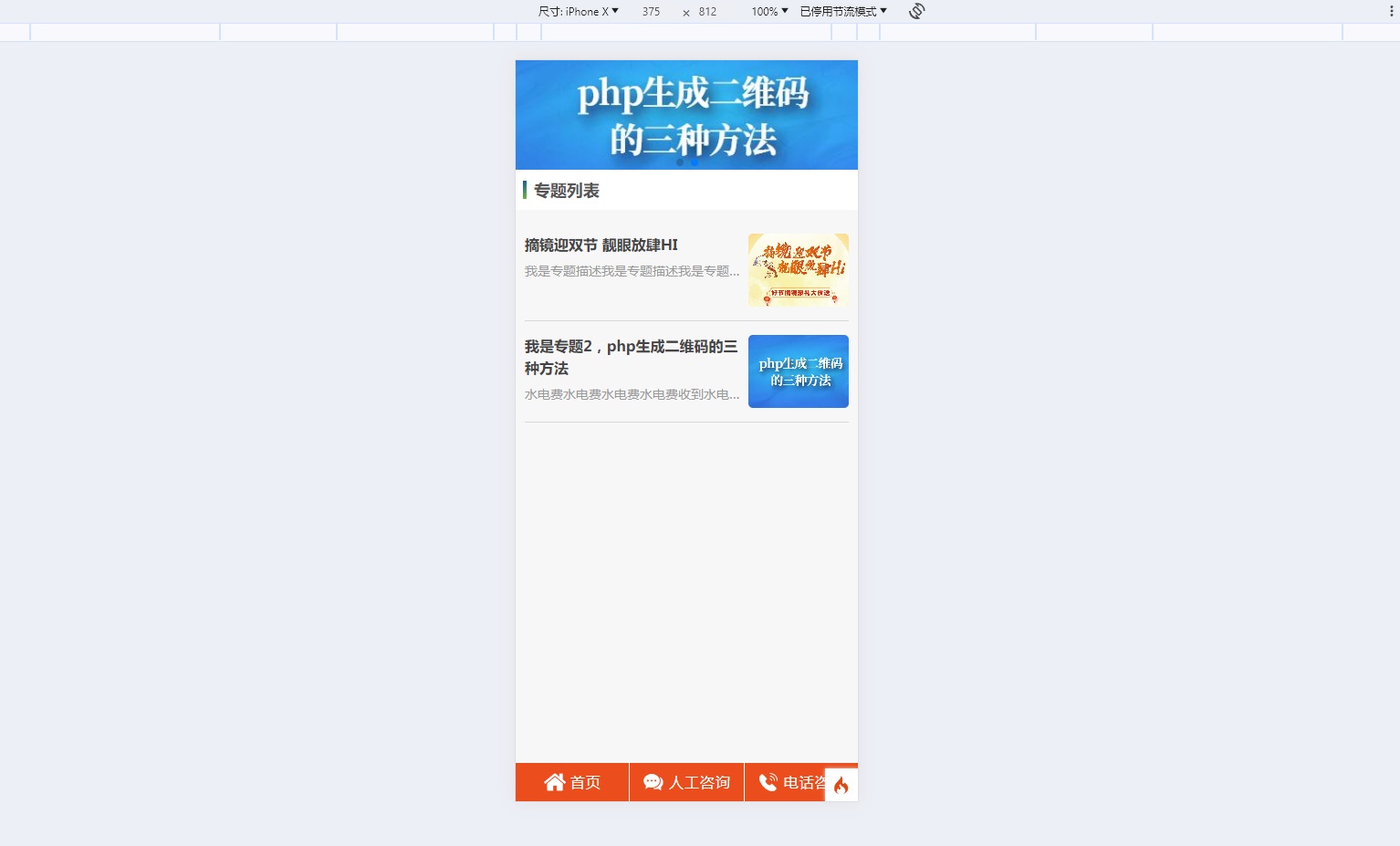
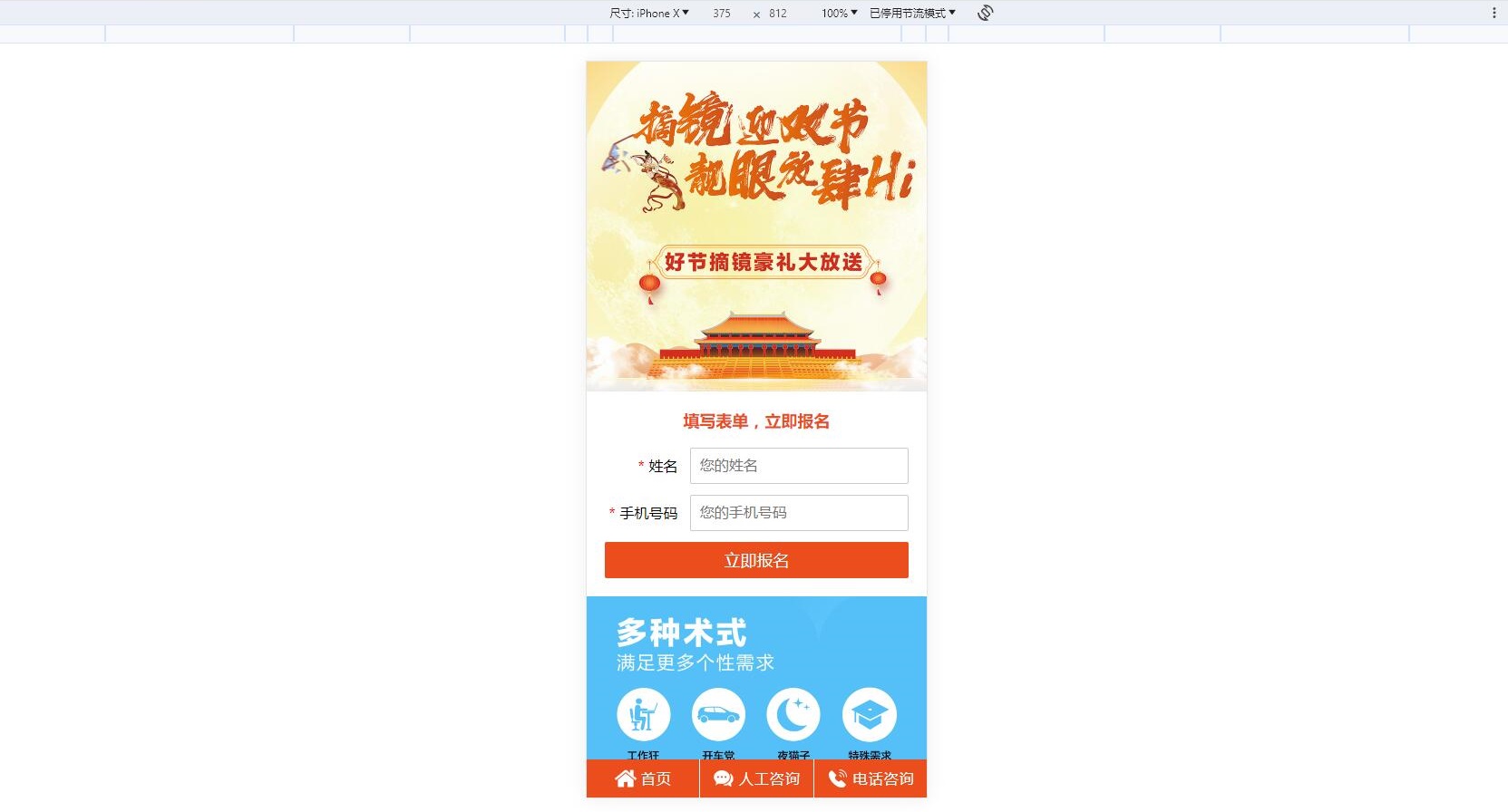
移动端自适应列表页、专题页:


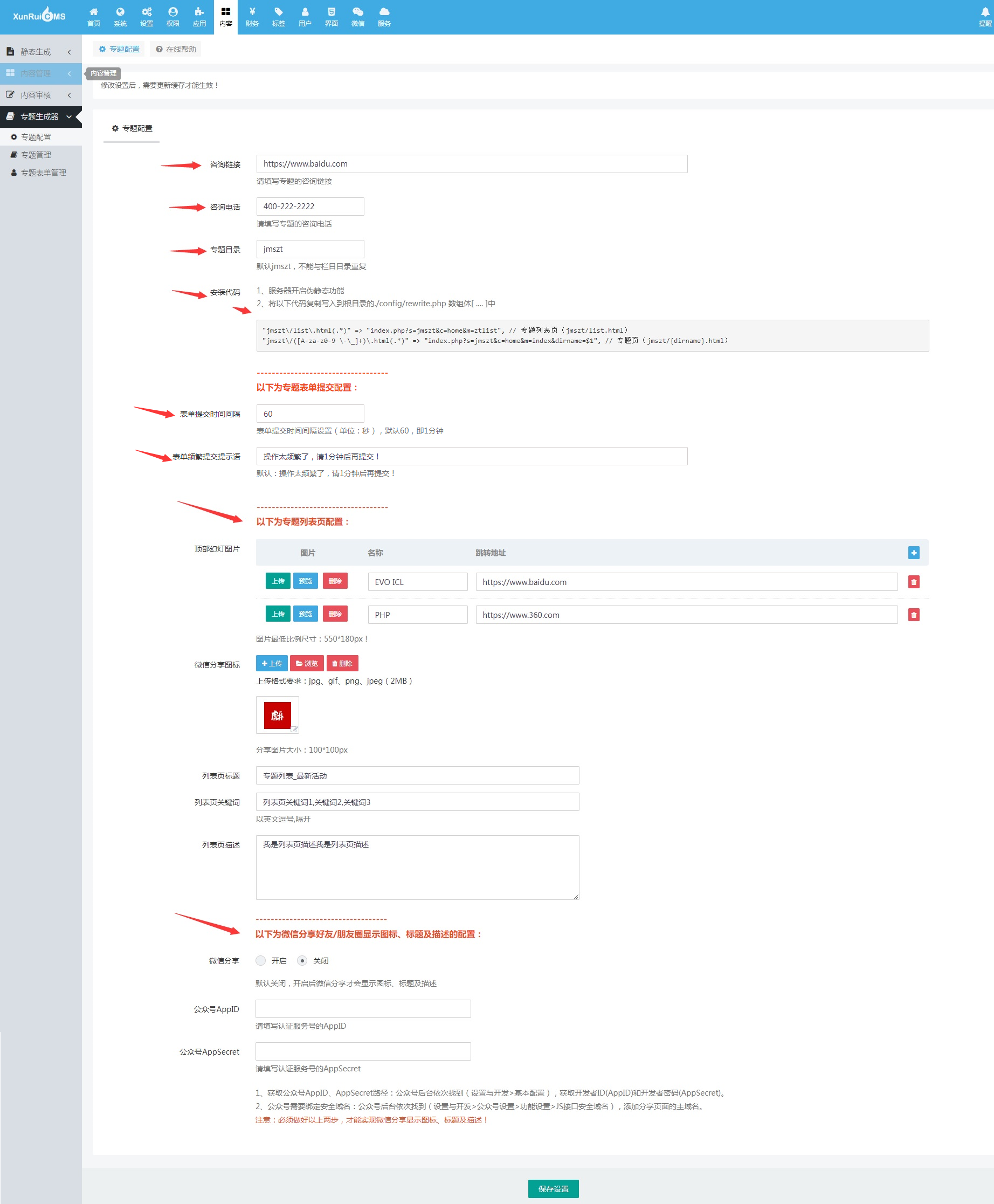
安装代码:
1、服务器开启伪静态功能,开启方法
2、将以下代码复制写入到根目录的./config/rewrite.php 数组体[ .... ]中
"jmszt\/list\.html(.*)" => "index.php?s=jmszt&c=home&m=ztlist", // 专题列表页(jmszt/list.html)
"jmszt\/([A-za-z0-9 \-\_]+)\.html(.*)" => "index.php?s=jmszt&c=home&m=index&dirname=$1", // 专题页(jmszt/{dirname}.html)

支持自定义专题目录,注意不能与栏目目录重复!!
具体操作:
1、专题列表管理:

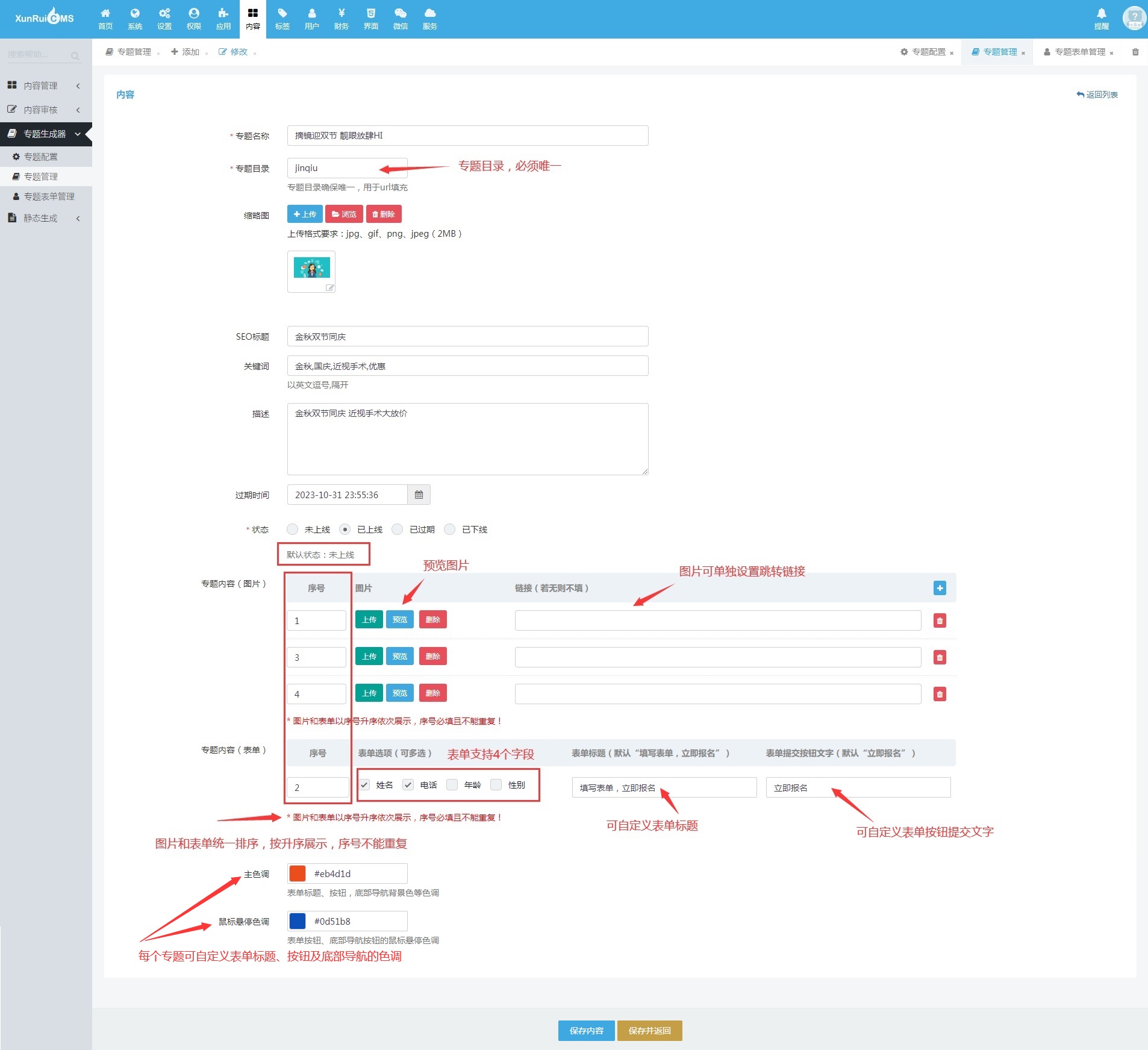
2、添加/修改专题:

需注意:
a.专题图以移动专题(竖版)为主,宽版展示效果不佳。
b.图片和表单是统一排序,按升序展示,序号不能重复!
3、专题表单信息:

详细使用方法请查看:https://www.xunruicms.com/doc/1363.html

售后工单
0次
提交售后工单方式
进入工单平台:https://www.xunruicms.com/member.html?app=vip&c=service&m=index,提交插件工单,选择本插件《专题生成器》