
联系官方销售客服
1835022288
028-61286886
| 名称 | 悬赏和打赏 |
| 版本号 | V1.2 |
| 应用编号 | APP578 |
| 应用类型 | 插件 |
| 发布时间 | 2020-05-20 18:32:41 |
| 更新时间 | 2020-05-21 01:43:54 |
| 支持内核 | CodeIgniter |
| 功能类别 | 会员 工具 |
| 依赖场景 | 不依赖于任何插件 |
| 源码加密 | 未加密 |
| 技术保障 | 第三方服务商 |
| 技术要求 | 需要掌握PHP、SQL、HTML、CSS、JS技术 |
| 支持浏览器 | Chromium内核浏览器、Chrome、Edge、Firefox、Safari、Opera等 |
功能介绍
本插件包含模块内容发起悬赏、模块内容打赏、评论框开启百度编辑器及仅作者可见三大功能,是建站引流和盈利利器。
1、模块内容发起悬赏。
(1)文章作者可对自己发表的文章发起悬赏(支持余额、微信、支付宝等系统支付接口),可追加悬赏。

(2)可设置某条评论为满意答复(将会把赏金发放给该评论的作者)

(3)评论区回复可设置仅作者可见(该插件可单独购买:https://www.xunruicms.com/shop/function/574.html),可增加回复内容的私密性。
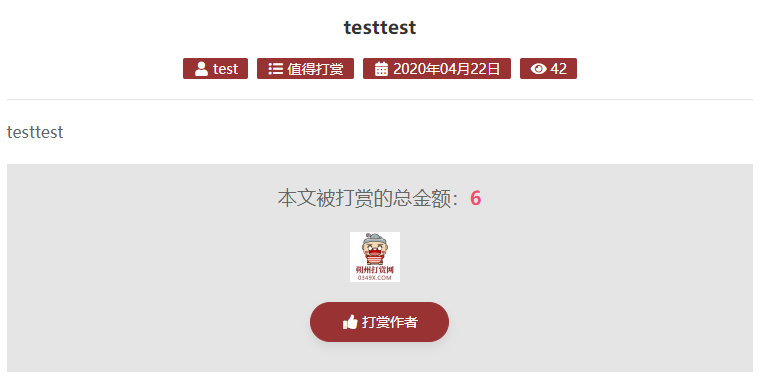
2、模块内容打赏。
功能同官方的模块内容打赏插件,增加了打赏后显示打赏用户列表。

3、使用方法
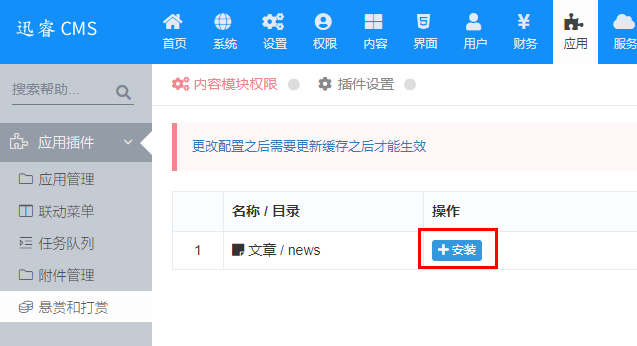
(1)在应用市场安装插件。
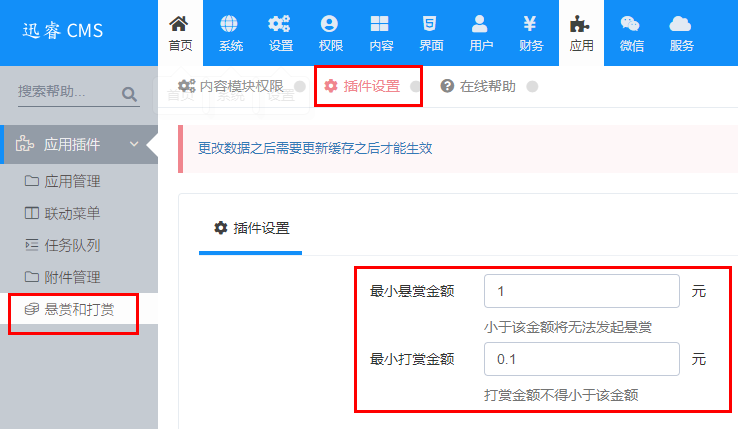
(2)在插件设置页面安装到对应模块。

(3)设置最小悬赏金额和最小打赏金额。

(4)在对应模块show.html模板中需要调用悬赏和打赏插件的地方插入如下代码(默认安装插件后会覆盖show.html集成悬赏和打赏的默认代码,可以参考):
悬赏:
{dr_payform('my-shangex_buyReward-'.$id.'_'.MOD_DIR.'-'.SITE_ID, 0, '悬赏文章《'.$title.'》')}打赏:
{dr_payform('my-shangex_buyDonation-'.$id.'_'.MOD_DIR.'-'.SITE_ID, 0, '打赏文章《'.$title.'》')}可根据实际需要进行权限判断、样式设置等,具体案例请参考插件自带模板。
{if dr_is_app('shangex')}
<div class="row" style="margin:20px auto;">
<div class="col-md-12 text-center">
{if $shangex_commentid == 0}
{if $member && $member.id == $uid}
<div>
<a class="icon-btn" onclick="shangex_pay('reward')">
<i class="fa fa-coins"></i>
<div>{if $shangex_reward != 0}追加{else}发起{/if}悬赏</div>
</a>
</div>
<div id="shangex_reward_html" style="display: none; overflow: hidden;">
{dr_payform('my-shangex_buyReward-'.$id.'_'.MOD_DIR.'-'.SITE_ID, 0, '悬赏文章《'.$title.'》')}
</div>
{/if}
<p style="width: 180px;height: 40px;margin: 10px auto;background: #ccc;font-size: 16px;line-height: 40px;font-weight: bold;">
作者悬赏金:<strong>{$shangex_reward}</strong>元
</p>
{else}
<p>(悬赏已结束,满意答复见评论区)</p>
{/if}
</div>
</div>
<div class="row" style="margin:20px auto;">
<div class="col-md-12 text-center">
<div>
<a class="icon-btn" onclick="shangex_pay('donation')">
<i class="fa fa-coins"></i>
<div>打赏作者</div>
</a>
</div>
<p style="width: 180px;height: 40px;margin: 10px auto;background: #ccc;font-size: 16px;line-height: 40px;font-weight: bold;">
当前打赏金:<strong>{$shangex_donation}</strong>元
</p>
<div>
{php $donation_list = \Phpcmf\Service::M('shangex', 'shangex')->donation_list($id);}
{loop $donation_list $t}
<span><img style="width: 50px; height: 50px;" src="{dr_avatar($t.uid)}" title ="{$t.username}打赏{$t.money}元" alt="{$t.username}打赏{$t.money}元"></span>
{/loop}
</div>
<div id="shangex_donation_html" style="display: none; overflow: hidden;">
{dr_payform('my-shangex_buyDonation-'.$id.'_'.MOD_DIR.'-'.SITE_ID, 0, '打赏文章《'.$title.'》')}
</div>
</div>
</div>
{/if}4、其它说明
(1)本插件将覆盖默认模板的show.html、comment_ajax.html,如以前修改过请务必提前备份。
(2)免费答疑,如使用非官方模板或对显示样式有其它要求的需另行付费修改(其实很简单的,只要懂点网页设计的就能自己弄,有问题可以免费答疑,土豪或者懒癌患者可以付费定制)。
(3)如遇问题请先检查插件目录结构是否缺失相关文件(因为不同的用户可能转移了迅睿官方的目录结构或自定义了模板,在线安装本插件有时候会缺失文件,遇到问题时建议离线下载插件,对应自己网站的目录检查文件)。

售后工单
0次
提交售后工单方式
进入工单平台:https://www.xunruicms.com/member.html?app=vip&c=service&m=index,提交插件工单,选择本插件《悬赏和打赏》