本插件提供微信小程序的初级接口实例,仅供学习参考使用,适用于微信小程序开发者、移动端原生APP开发者也可以参考接口的使用方法,开发者可按需来开发。
使用方法:
1、安装插件(方法通用)
2、修改自定义函数文件config/custom.php,增加一行代码:
require_once dr_get_app_dir('wxxcx').'api.php';3、下载微信开发者工具
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
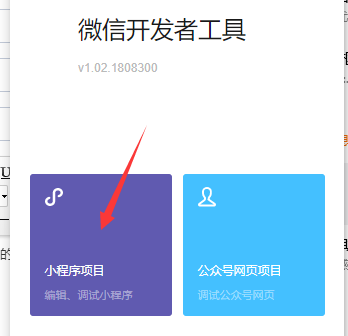
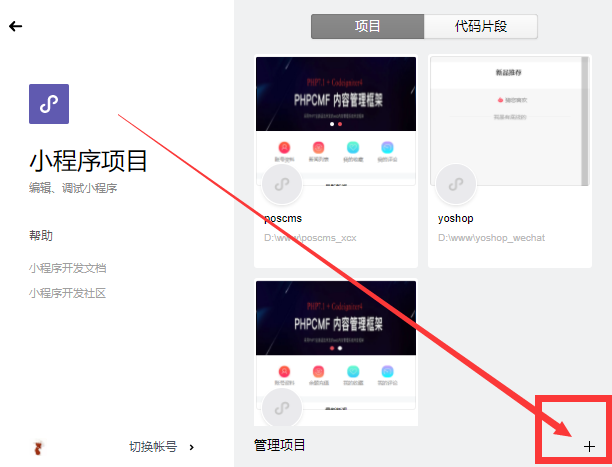
4、在《微信开发者工具》中新建项目


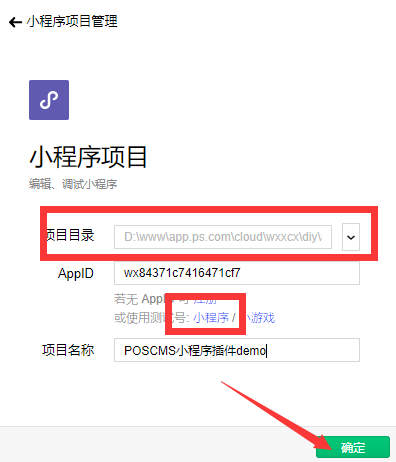
5、设置项目目录,位于diy/wxxcx/code目录中

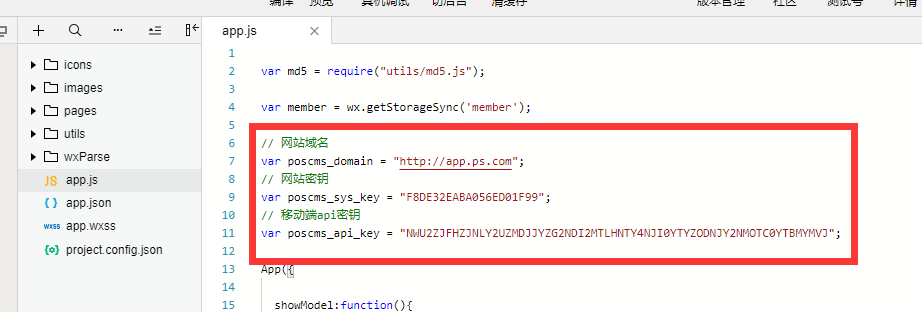
6、创建成功之后,修改小程序参数文件app.js

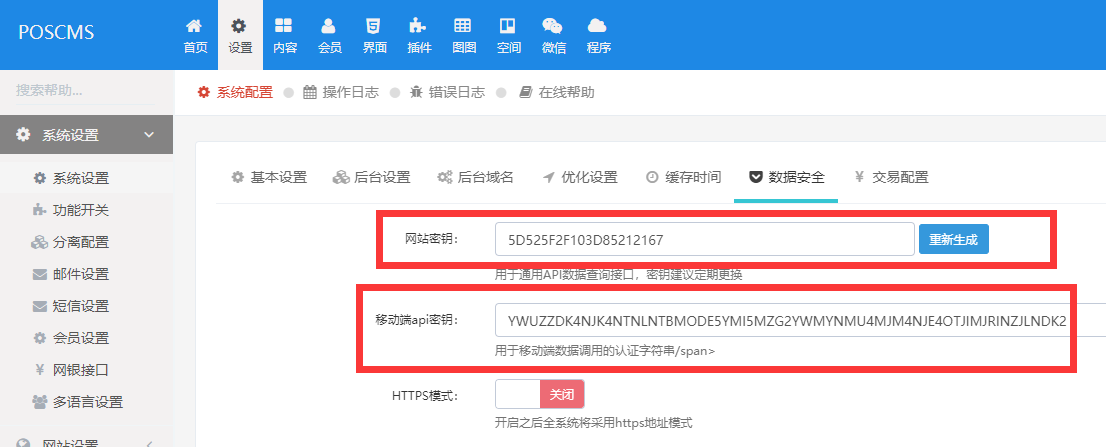
对应的参数在后台:

这个域名需要增加到【request 合法域名】,否则不会显数据
7、编译预览

文档最后更新时间:2019-01-02 15:28:11