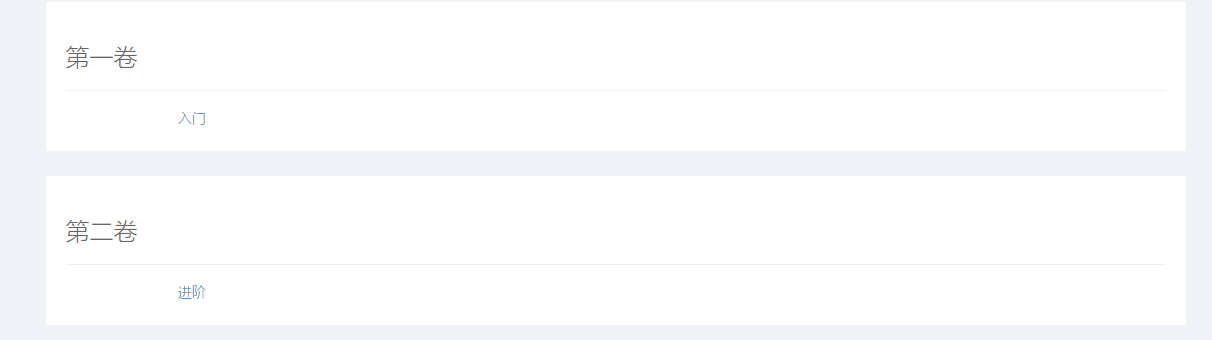
分卷功能预览效果

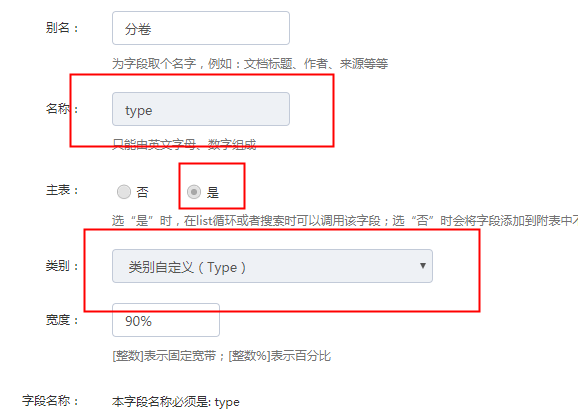
一、为图书模块创建分卷字段

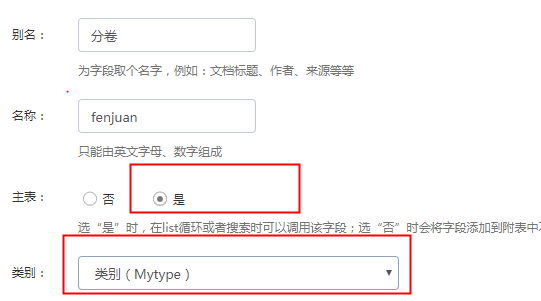
二、为图书章节创建分卷字段

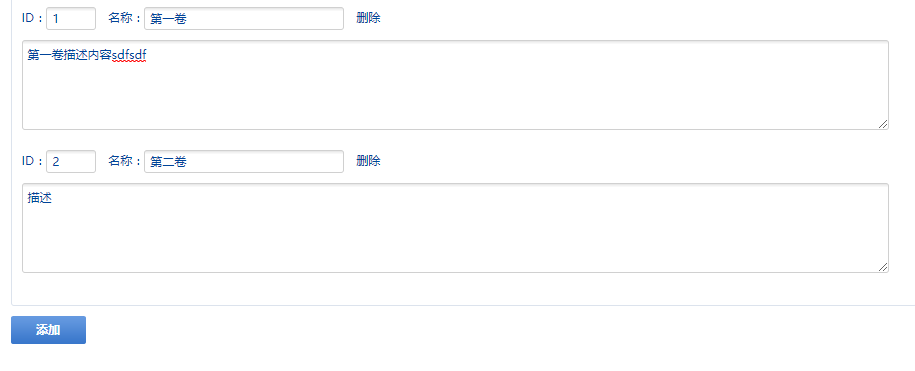
三、发布图书时设置分卷

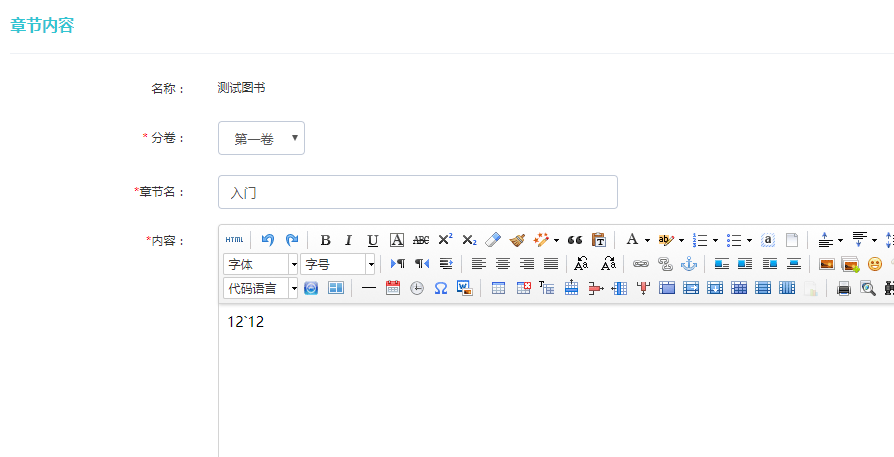
四、进入章节管理,发布章节,再选择对应的分卷

五、前台show.html调用代码
{loop $type $tid $t}
<div class="row">
<div class="col-md-12">
<div class="portlet light">
<div class="portlet-title">
<div class="caption">
<h3>{$t.name}<small>{$t.content}</small></h3>
</div>
</div>
<div class="row">
{list action=extend field=name,url cid=$id fenjuan=$tid order=id_asc}
<div class="col-sm-3">
<div class="tile-container">
<div class="tile-title text-center">
<h5><a target="_blank" href="{$t.url}">{$t.name}</a></h5>
</div>
</div>
</div>
{/list}
</div>
</div>
</div>
</div>
{/loop}
文档最后更新时间:2017-12-07 06:12:11