CMS地图定位功能是由百度地图jsAPI获取当前浏览器的经纬度,移动端则参考百度地图相应的API
API申请地址:http://lbsyun.baidu.com/apiconsole/key/create
1、代码应用(将此代码放到模板的header.html或footer.html之中)
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<script type="text/javascript">
// 百度地图定位坐标
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
$.ajax({type: "GET", url: "{SITE_URL}index.php?c=api&m=position&value="+r.point.lng+','+r.point.lat, dataType:"jsonp"});
} else {
alert('定位失败:'+this.getStatus());
}
},{enableHighAccuracy: true});
// 百度地图定位城市
function myFun(result){
var cityName = result.name;
$.ajax({type: "GET", url: "{SITE_URL}index.php?c=api&m=city&value="+result.name, dataType:"jsonp"});
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
</script>里面含有php标签,请不要放在.js文件里面了必须放到公共的html模板之中
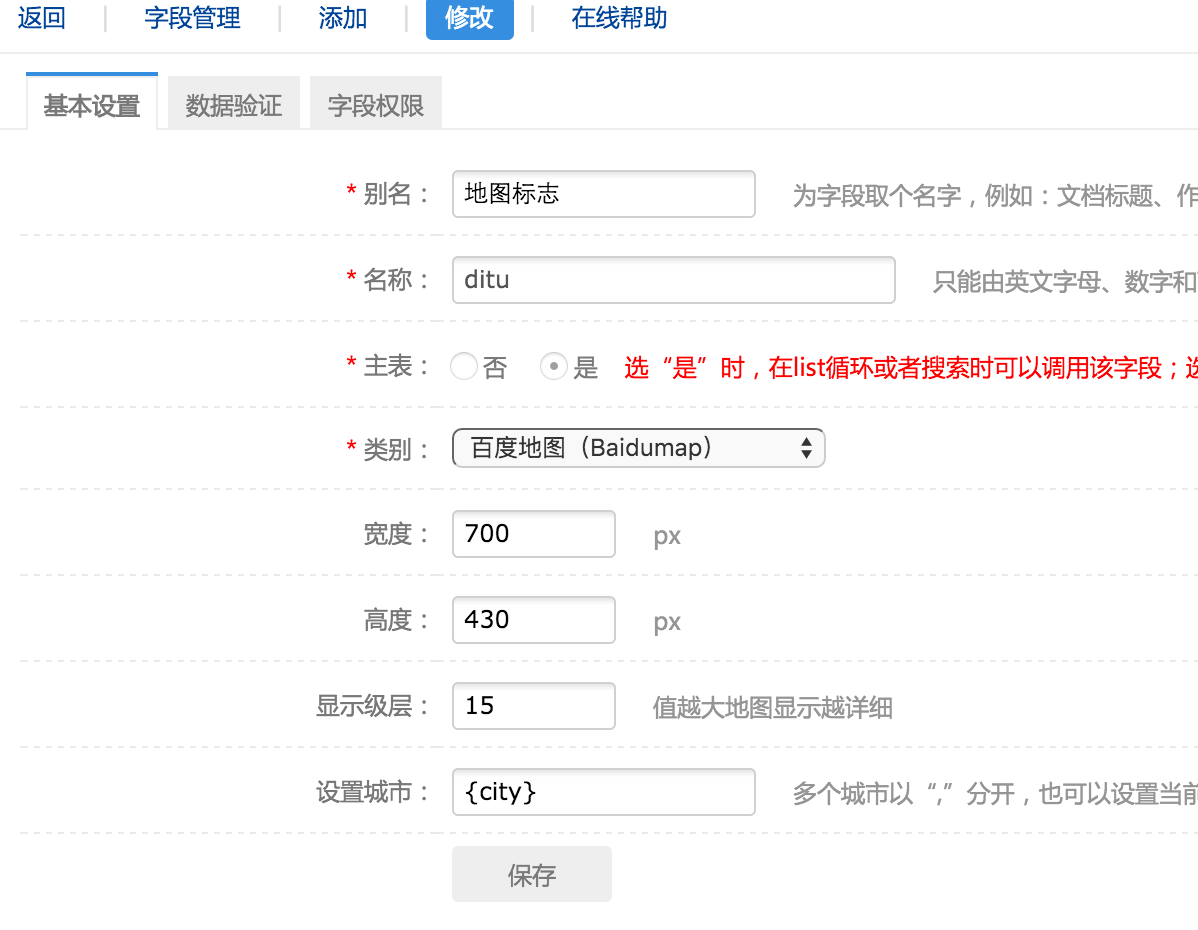
2、模块地图坐标字段添加:

如果你要在列表显示或者搜索或者排序的话必须是主表字段
3、显示信息离自己定位坐标的距离
{list action=news ****}
{if $my_position}
离你的距离: {dr_distance($my_position.lng, $my_position.lat, $t.ditu_lng, $t.ditu_lat)}
{else}
没有获取到定位坐标数据
{/if}
{/loop}4、模块搜索时,搜索离自己最近的信息
{dr_search_url($params, 'order', 'ditu')} ditu是自定义的字段5、list查询时,查询离自己最近的信息,按距离来排序
{list action=news order=ditu ****}
{if $my_position}
离你的距离: {dr_distance($my_position.lng, $my_position.lat, $t.ditu_lng, $t.ditu_lat)}
{else}
没有获取到定位坐标数据
{/if}
{/loop}
文档最后更新时间:2017-07-12 02:15:57