

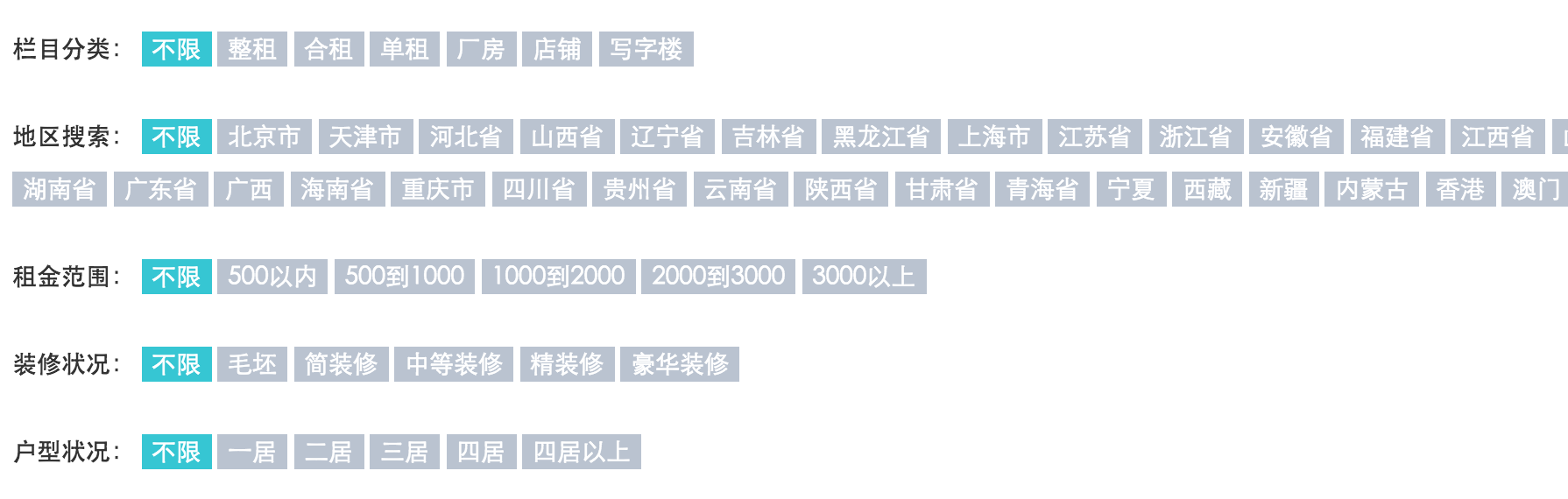
形如以上筛选模式,可以参考安装包中的demo模块的模板语法
我们会用到函数:{dr_search_url($params, '字段名', 字段值)}
<p style="line-height:30px">
<strong>栏目分类:</strong>
<a class="label {if !$catid || $cat.child}label-success{else}label-default{/if}" href="{dr_search_url($params, 'catid', NULL)}">不限</a>
<!--调用栏目分类,这种用法只能用于模块列表与搜索页面-->
{loop $related $t}
<a class="label {if $t.id==$catid}label-success{else}label-default{/if}" href="{dr_search_url($params, 'catid', $t.id)}">{$t.name}</a>
{/loop}
</p>
<!--按联动菜单搜索-->
<p style="line-height:30px">
<strong>按联动菜单搜索:</strong>
<a class="label {if !$params.ldcd || dr_linkage('address', $params.ldcd, 0, 'child')}label-success{else}label-default{/if}" href="{dr_search_url($params, 'ldcd', NULL)}">不限</a>
<!--调用联动菜单address,pid为动态获取的地区id-->
{list action=linkage code=address pid=$params.ldcd}
<a class="label {if $t.id==$params.ldcd}label-success{else}label-default{/if}" href="{dr_search_url($params, 'ldcd', $t.id)}">{$t.name}</a>
{/list}
</p>
<!--按单选按钮搜索-->
<p style="line-height:30px">
<strong>单选按钮:</strong>
{php $field = dr_field_options('danxuananniu');}
<a class="label {if !$params.danxuananniu}label-success{else}label-default{/if}" href="{dr_search_url($params, 'danxuananniu', NULL)}">不限</a>
{loop $field $i $t}
<a class="label {if $i==$params.danxuananniu}label-success{else}label-default{/if}" href="{dr_search_url($params, 'danxuananniu', $i)}">{$t}</a>
{/loop}
</p>
<!--按下拉选择/复选搜索-->
<p style="line-height:30px">
<strong>下拉选择:</strong>
{php $field = dr_field_options('xialaxuanze');}
<a class="label {if !$params.xialaxuanze}label-success{else}label-default{/if}" href="{dr_search_url($params, 'xialaxuanze', NULL)}">不限</a>
{loop $field $i $t}
<a class="label {if $i==$params.xialaxuanze}label-success{else}label-default{/if}" href="{dr_search_url($params, 'xialaxuanze', $i)}">{$t}</a>
{/loop}
</p>
<div>
<div class="input-group">
<input type="text" class="form-control" onkeypress="if(event.keyCode==13) {searchByClass();return false;}" name='keyword' value='{$keyword}' id='dr_search_keyword'>
<span class="input-group-btn">
<button class="btn blue" onclick="searchByClass()" type="button">搜索</button>
</span>
</div>
<script type="text/javascript">
function searchByClass(){
var url="{dr_search_url($params, 'keyword', 'dayruicom')}";
var value=$("#dr_search_keyword").val();
if (value) {
location.href=url.replace('dayruicom', value);
} else {
dr_tips("输入关键字");
}
}
</script>
</div>复选框字段类型搜索仅限于3.5以上的版本
以上参与搜索的字段是基于模块字段的主表字段
文档最后更新时间:2019-03-04 13:06:52