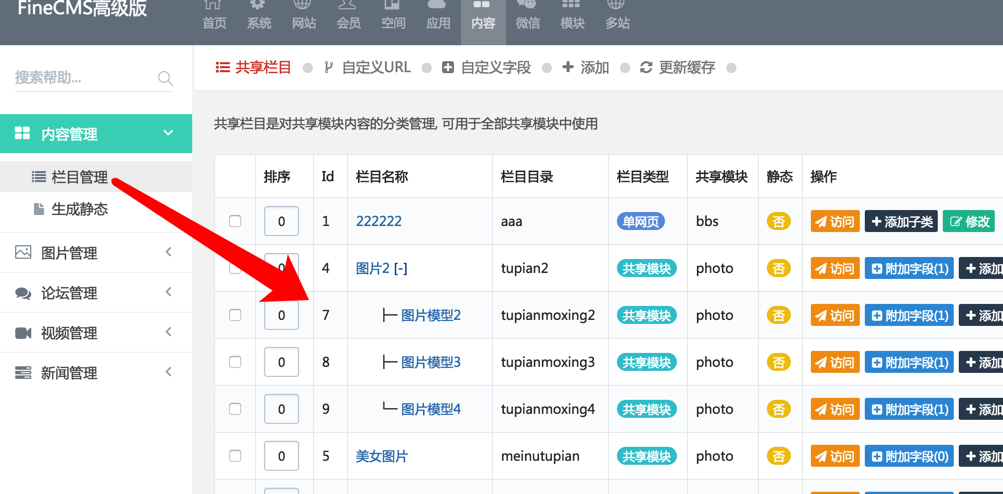
下图所示的前端导航格式,默认模板是用的网站导航,当我们使用共享栏目的时候就不需要用网站导航了,我们可以用共享栏目的写法!

相关模板文件
/templates/pc/web/default/common/header.html

改为共享栏目调用方法
<!--第一层:调用共享栏目顶级数据-->
{list action=category module=share pid=0}
<li id="dr_nav_{$t.id}" class="menu-dropdown classic-menu-dropdown {if $catid && in_array($catid, $t.catids)} active{/if}">
<a href="{$t.url}" title="{$t.name}">{$t.name}</a>
{if $t.child}
<ul class="dropdown-menu pull-left">
<!--第二层数据-->
{list action=category module=share pid=$t.id return=t2}
<li class="{if $t2.child} dropdown-submenu{/if} {if $catid && in_array($catid, $t2.catids)} active{/if}">
<a href="{$t2.url}" class="nav-link nav-toggle " title="{$t2.name}" >
{$t2.name}
</a>
{if $t2.child}
<ul class="dropdown-menu pull-left">
<!--第三层数据-->
{list aaction=category module=share pid=$t2.id return=t3}
<li class="{if $catid && in_array($catid, $t3.catids)} active{/if}">
<a href="{$t3.url}" >
{$t3.name}
</a>
</li>
{/list}
</ul>
{/if}
</li>
{/list}
</ul>
{/if}
</li>
{/list}
文档最后更新时间:2016-12-16 15:14:46